スマホで自分のこのサイトを見ていたら
「あれ。ページの上の方に戻る矢印が出てこない」

こんにちは、Cocoonカスタマイズ大好き、おだぎぃ(@odagie)です。
このブログはWordPressと無料テーマCocoonを利用して運営しています。
トップへ戻るボタンが表示されない問題

今日突然気づきました。
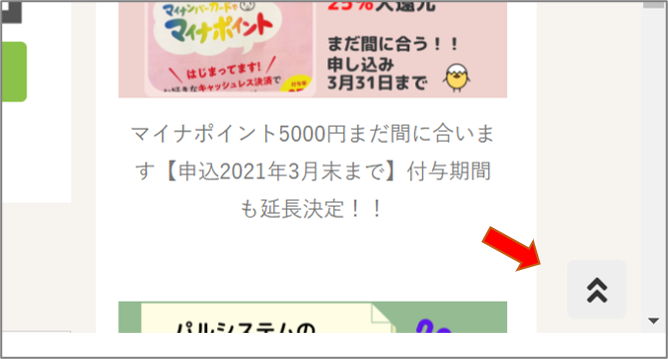
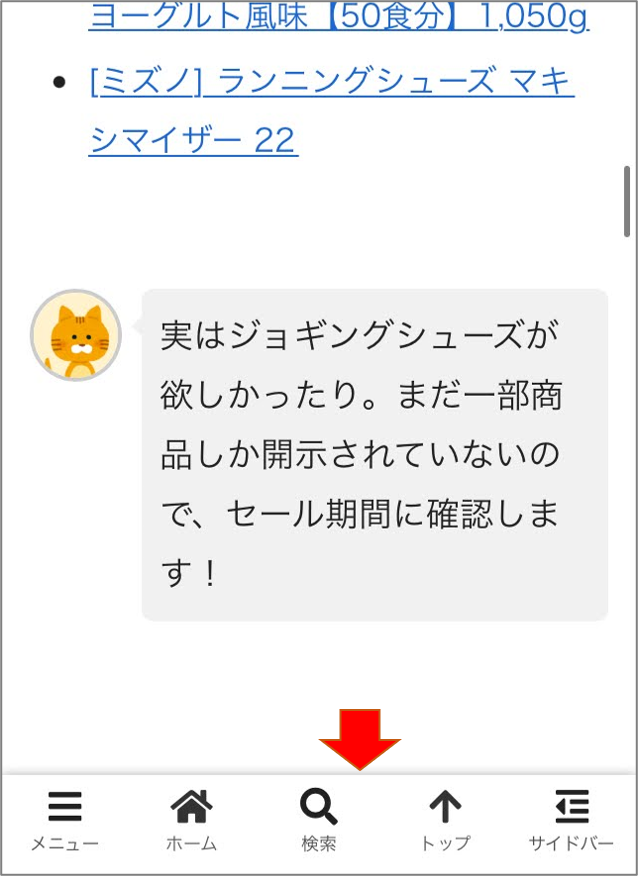
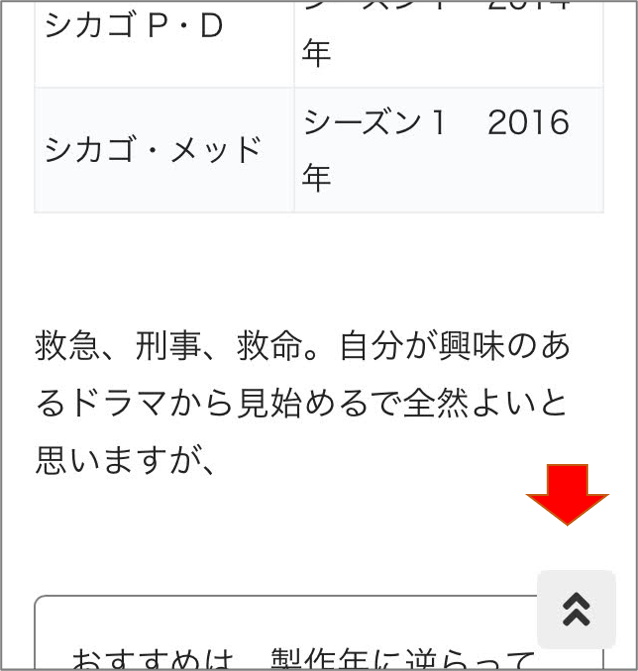
Cocoonを使って作っているこのブログ、スマホ画面にスクロールの矢印 ▲ がいつの間にか表示されなくなっている。
記事が長い時に、サクッとページの上に戻れるボタンです。
PCでは表示されています。どーして。

CSSを自分で激しくいじっているので、いつの間にか機能を壊してしまったかと思いました。
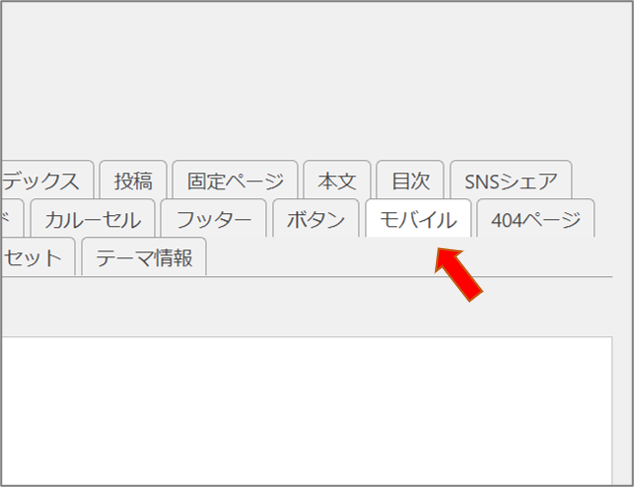
モバイルのCocoon設定状況

ネットで[Cocoon トップへ戻る スマホ 表示されない]て検索すると、
記事に十分な長さが無い場合は表示されません。
んなこと知ってるわ!
検索迷子は、それは知ってて困っているから検索しているのです。
このブログサイトは、プラグインは極力使わないようにしているので、
プラグインによる影響で矢印▲が表示されないわけではなさそうです。
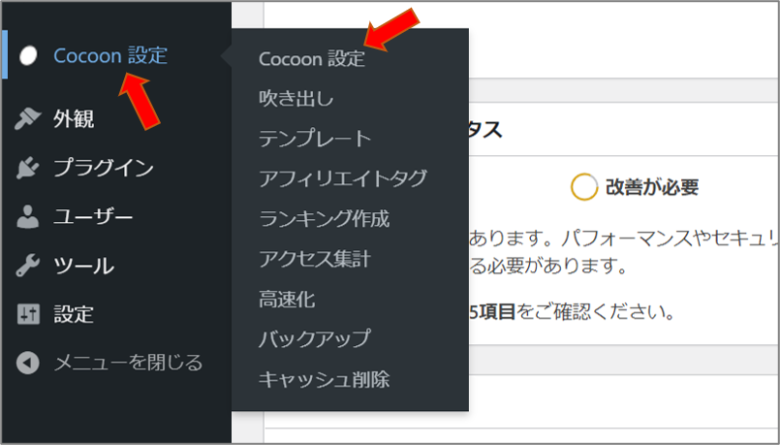
と、なるとCocoon本体の設定。


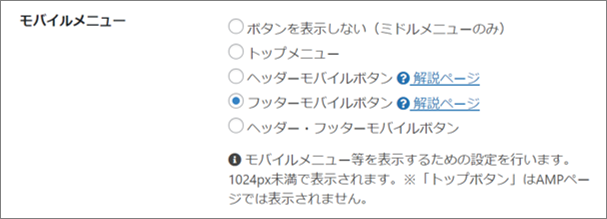
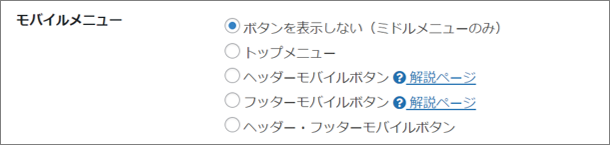
ここがまさに「トップへ戻る」設定画面ですが、ちゃんと設定はされてます。

PCは表示されてますから、設定は効いてるんですよ。
つぎ。
解決した方法

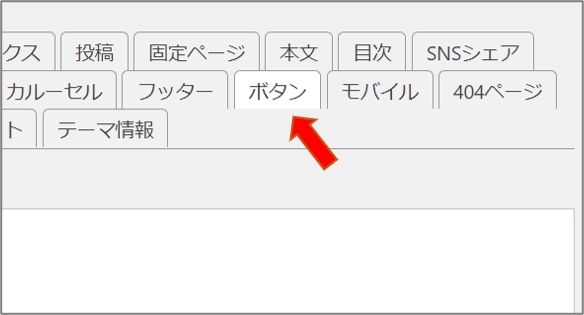
「TOPへ戻る矢印を表示する」

フッターモバイルボタン。つまりこれです↓

ん?

そうですか。

出ました!

これだけでした (-.-)
トップへ戻るボタンが表示される・されない設定

モバイルメニューの設定で、ページの上へ戻るボタンが表示されるかは以下のとおりでした。
| モバイルメニュー | 矢印の表示 |
|---|---|
| ボタンを表示しない | 〇 |
| トップメニュー | 〇 |
| ヘッダーモバイルボタン | 〇 |
| フッターモバイルボタン | ✖ |
| ヘッダー・フッターモバイルボタン | ✖ |
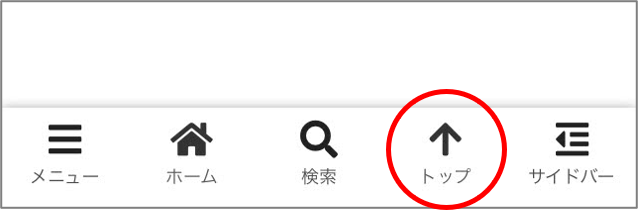
つまり、フッターモバイルボタンに「↑トップへ」があるので、フッター表示の時は、矢印表示なし。というシンプルなルールでした。

また一つ、Cocoonの知らなかった側面を知りました。
モバイルメニューの設定によって、矢印が表示されない(メニューに含まれる形式になる)ので、自分のサイトのユーザビリティに合わせてぜひ選択してみてください。
本日は以上です。
ご清聴ありがとうございました!
