無料テーマCocoonでは、「囲みブログカード」を作る機能がエディターにあるのですが、表示できずに困り、ようやく解決方法が見つかりました。
囲みブログカードとは
Cocoonの公式サイトに説明があるとおり、Cocoonには下記のような、”囲みブログカード”を作る機能があります。


Cocoonのスキンによって、囲われる枠線の色など
デザインは少し違いがあるよ。
黒帯のラベル部分には「関連記事」「あわせて読みたい」といったパターンがあり、ブログカードを使うと、何のためにリンク先を紹介しているのか、わかりやすくなります。
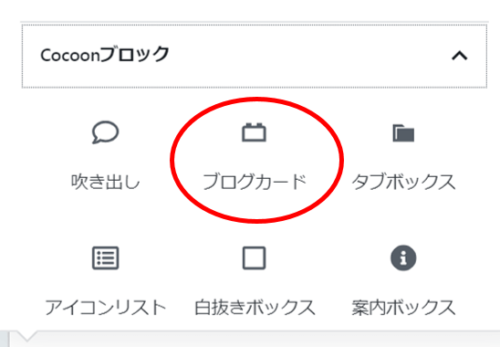
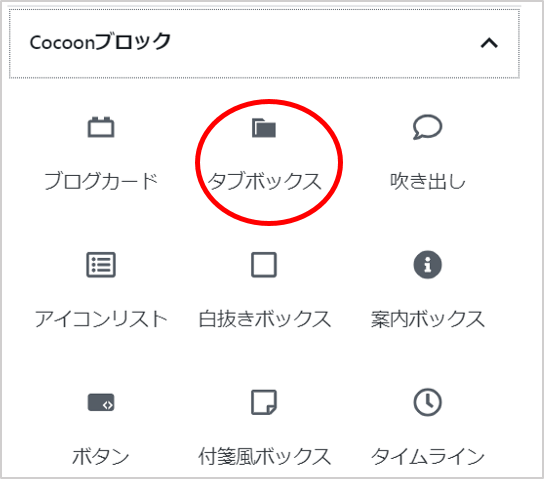
新しいブロックエディタにも“囲みブログカード”を作る機能は実装されています。

ブログカードを表示できない現象
エディターで「ブログカード」を選択して、URLを入力するのですが、ただのURLの文字としてしか表示されず、困りました。


うーん。あきらめてURLをエディターに貼りつけた時に出る「リンクに変換」を選んで、ブログカードにしていました。

いちお、これでブログカードになってくれます↓
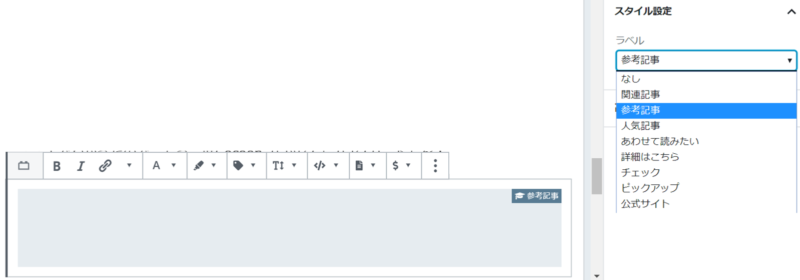
ただし、「参考」や「あわせて読みたい」といったラベルがつきません。
ラベルをつけたくて、Cocoonブロックの「タブボックス」で入力もしてみましたが

このとおり、とても物々しいくらい目立つBOXになります。
ここまでは求めていない・・・。
”ブログカード 表示されない” などをネットで検索し、上下に改行を入れてみたり、<a>タグを削除してURLの文字だけを入力してみたりしましたが
ラベルつきのブログカードを表示することはできず。
諦めてしばらくは、「ブログカード」というBOXは使わずに、URLを貼り付けた時にできる(ラベル無しの)ブログカードにしていました。
ブログカードの解決策が見つかりました
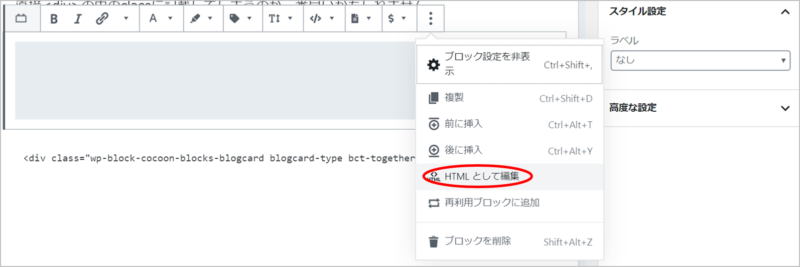
悩んだ末、Cocoonのブログカードを選択して表示されない時の、
HTMLソースコードを見たところ、
ん?<div>タグの中に<p>タグや<a>タグが入っている。
<div class=”wp-block-cocoon-blocks-blogcard blogcard-type bct-none”>
<p> <a href=”https://odariko.com/StartBlogStep1″>https://odariko.com/StartBlogStep1</a></p>
</div>
もしやこの<p>タグ<a>タグが邪魔をしているのでは?と思い
消してみました。
<div class=”wp-block-cocoon-blocks-blogcard blogcard-type bct-none”>
https://odariko.com/StartBlogStep1
</div>
結果、いつもの「ラベルの無い」ブログカードが表示されました。

なにか正解に近づいてきている
わかったことは
・<div>タグの中に、<a>タグ等ほかのタグは入れない
・URLを直接書く(※前後に”空白”が入っていてもうまく表示されません)
ここまでわかったので、もう一度Cocoonブロック「ブログカード」を入力してみます。
ためしに「参考記事」を選択。

HTMLを確認してみると、<div>の中のclassが”bct-reference“に変わりました。
<div class=”wp-block-cocoon-blocks-blogcard blogcard-type bct-reference“>
<p></p>
</div>
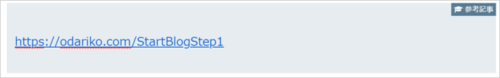
中の余計な<p>タグを削除して、URLを記載したところ、できました!
ラベル “参考記事” 付きのブログカード!!
まとめ【ブログカードの表示方法】
試行錯誤のすえ、たどり着いた、ラベル付きのブログカード表示方法です;
● <div>タグの中に、<a>タグ等ほかのタグは入れない
● URLを直接書く(※前後に”空白”が入っていてもうまく表示されない)
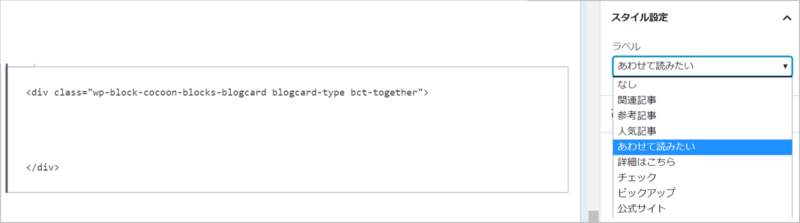
● HTML編集をする際にも、右側のスタイル設定で「ラベル」は変更可能
エディターでは、HTML編集の際でも、エディタ右側のラベルの選択リストから、ブログカードに付けるラベルを変更することができます。


ラベルがついたブログカードを作れるようになりました!
しばらくはHTMLをいじりながら、ブログカードを使っていきたいと思います。

もっと簡単な方法がほかに見つかればご報告します
以上、お読みいただきありがとうございます。
Enjoy ブログ ライティング!
Twitter(@odagie)ではブログの運営状況や、旅情報を発信しています。

フォローよろしくお願いします。