XserverのレンタルとWordPress、Cocoonのインストールが完了。
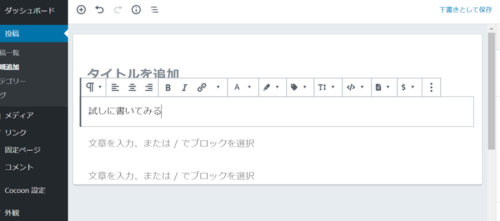
初めて記事を書こうと投稿画面を開いたら、使い方が全くわからず手が止まりました。
そんな経験をもとに、初心者ブロガーさんに向けて、まずはこれを知っておこうというCocoonの基本3つを今回はご紹介します。

吹き出し入れたりしたいよね!
この記事は私の記念すべき1記事目です。
つまりこれを読めば、初心者ブロガーさんもこの記事程度のことはできるようになるということです。
1. ブロックエディター(&Cocoon Blocks)を知ろう
初心者さんがまず知るべき言葉
- ブロックエディタ
- Cocoon Blocks
WordPressのエディターに慣れるまで
色々いじったり調べたり、本当に時間がかかりました。

記事を書き始めて、改行しようとEnterを押すと次々とブロックが追加される・・。
改行さえできない始末。
※ちなみにブロック内での改行は<Shift>+<Enter>です。
Cocoonのサイトを色々読んで、下記説明にたどり着きました。
WordPressも5.0となりブロックエディター(Gutenberg)が標準化されました。-(略)-
Cocoon1.6.4以降Cocoon Blocksはテーマ内に組み込まれました。
Cocoon公式サイトより。https://wp-cocoon.com/how-to-use-cocoon-blocks/
テーマをインストールするだけでCocoon用のブロックを利用できます。
つまり、WordPressの投稿画面はブロックエディターと呼ばれています。
さらにCocoonをインストールすると、Cocoonのブロック(Cocoon Blocks)も利用できる。
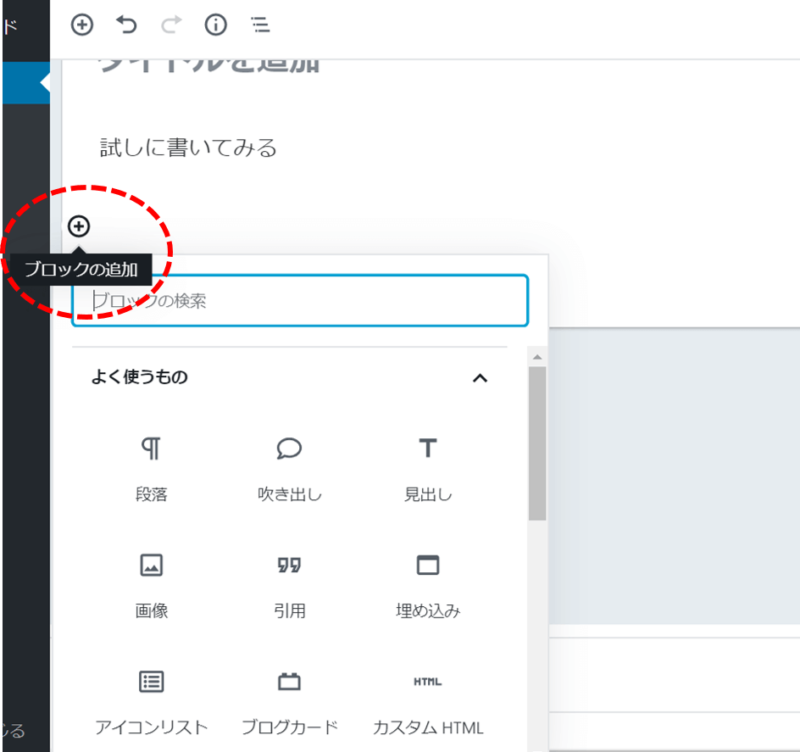
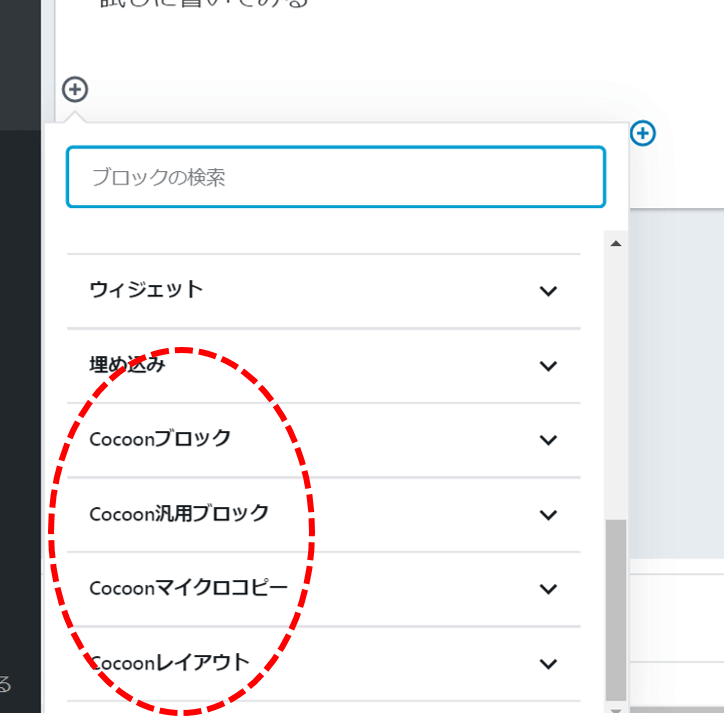
ためしに、エディターの「ブロックの追加」をクリックすると、下の方にCocoonのブロックがあります。


この存在を知るだけで、記事ライティングの幅がかなり広がります。
こんな色つきのブロックを入れたり
こんなタブのボックスを作れます。
Cocoonブロックでできることは、公式サイトに説明があるので
慣れるまで、下記ページをたまに見ながら作業するのがおすすめです。
やれることがビジュアルに列挙されていて、とても参考になります。
これだけでもう、見栄えのある記事が完成。
2. Cocoonの吹き出しを好きなイラストで作る
よくブログで見かける吹き出しも、エディターの使い方がわかれば、サクサク入れられます。

Cocoonブロックには、デフォルトで吹き出しイラストが登録されているので、エディターが使えれば、吹き出しはすぐに入れられるよ。

私もデフォルト。こんなLINE風の吹き出しもあるの。
はい、エディターの「吹き出し」を使えば、すぐにこんな会話が完成します。
でもせっかくなので、好きなイラストを入れて、自分のブログっぽくしたいですよね。
作り方は簡単。
- アイコンに入れる好きな画像を用意します。正方形で大きさは160px~200pxくらい。

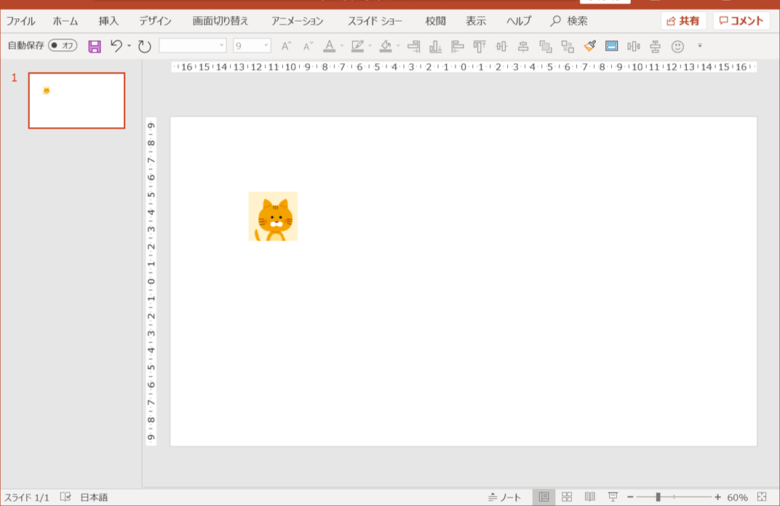
私はパワーポイントで作って画像(png)で保存しました。パワポの「図として保存」機能でサクっと完成。
- 一応サーバー容量節約のため、TinyJPGで軽量化しておきます。インストール不要でWEB上で使えるツールなのでとても便利。

- 作った画像を、Cocoonの吹き出しに設定する。
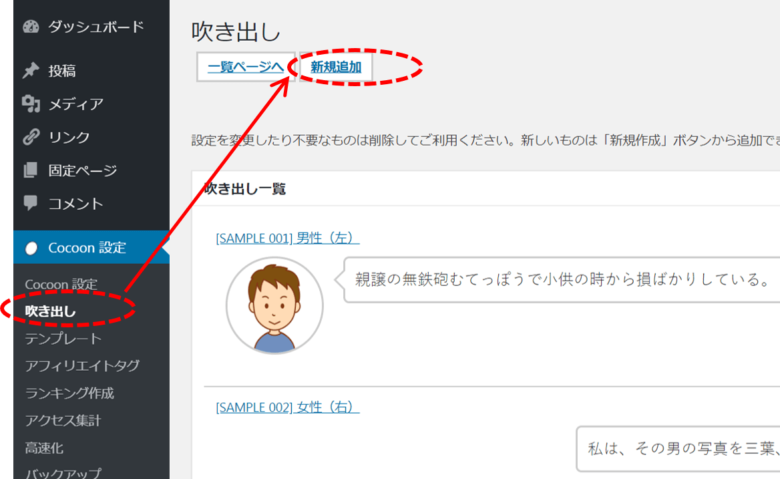
WordPressの[Cocoon設定]の中にある[吹き出し]から[新規追加]に進みます。

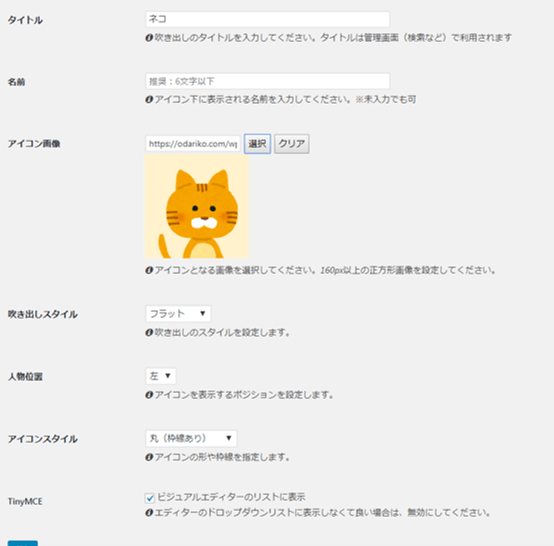
必要な項目を入力したら完了です。


あとはエディターで「吹き出し」を選ぶと右側に表示される
ブロックのスタイル設定から、自分が登録した吹き出しを選択すると、こんな風に表示されるよ。
3. Cocoonの見出しブロックを使い【目次】を作る
記事のアタマの方に表示される、これです。
えっと、マスターするもない、Cocoonの「見出し」ブロックで、本文中のタイトルを入力すると自動で目次を作成してくれます。

記事を書く間にいつのまにか目次が完成していました。なんてすばらしい機能だ。
ちなみに、Cocoonのスキンによって、「見出し」のデザインも「目次」のデザインも変わります。色々試してみて好きなデザインのスキンをお選びください!

スキンによってブログの雰囲気がかなり変わります
以上、とりあえずこの3つを理解しておけば、初めてブログを書くには十分だと思います。
エディターに慣れてきたらアイキャッチ画像なども入れたいですね。
最後までお読みいただき、ありがとうございます!
Enjoy blogライティング!
Cocoonブロックの「ブログカード」がどうしても表示されず、しばらく諦めていましたが、表示できるようになりました。
お困りの方は下記をご参照ください。

