Font Awesome4から【Font Awesome5】に変えたら、サイドバーのリストポチポチ達が表示不能に。

いやーはまった、はまった。
HTMLで記載したFont Awesomeは表示されるのに、スタイルシート(CSS)でFont Awesomeを記載しても表示されない!
解決策はものすごく単純でしたが、そこに到るまでかなり時間を費やしました。

こんにちは、Cocoonカスタマイズ大好きユーザー、おだぎぃ(@odagie)です。
- CSSで「Font Awesome 5」記載しているのに、効いてくれない!
- これからFont Awesome 5にする予定
という方にどうぞ。
【Font Awesome5をCSSで設定する方法】です。
Font Awesomeとは:
ウェブサイトなどで使える や などのアイコンフォントです。一部有料ですが、無料で使えるものも多いです。→ Font Awesomeサイト
●このブログは、WordPressで無料のテーマ「Cocoon」を利用して構築しています。
Font Awesome4を「5」に変える時はCSSに注意が必要

CocoonでFont Awesomeの4→5切り替えは、基本的に簡単です。
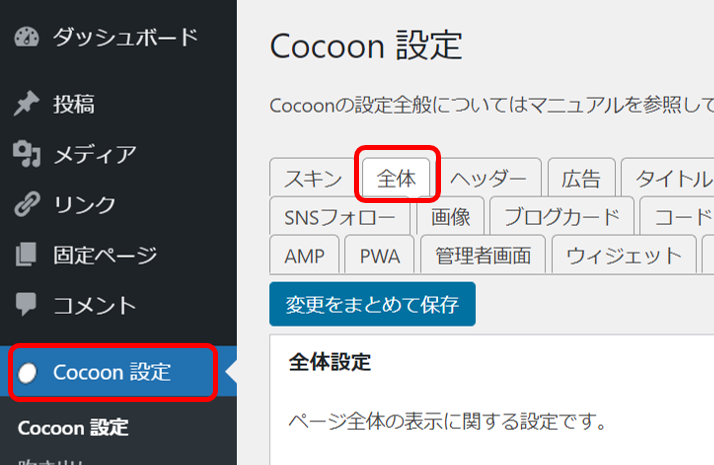
Cocoon設定で「全体」に進み▼

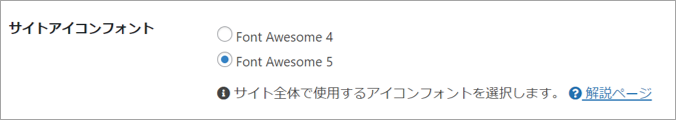
利用するFont Awesomeのバージョンを選ぶだけ▼

あとはFont Awesome 5のアイコンコード↓こんなやつ
<i class="fas fa-apple-alt"></i>を記載すれば表示されます。
一部のアイコンは、Font Awesome「4」と「5」で互換性があり、HTMLを書き直さずに表示されるものもあります。

メニューアイコンは書き直さずに済みました。
タイトルなど、直接上記のコードをHTMLに記載している部分はこれで完成ですが、
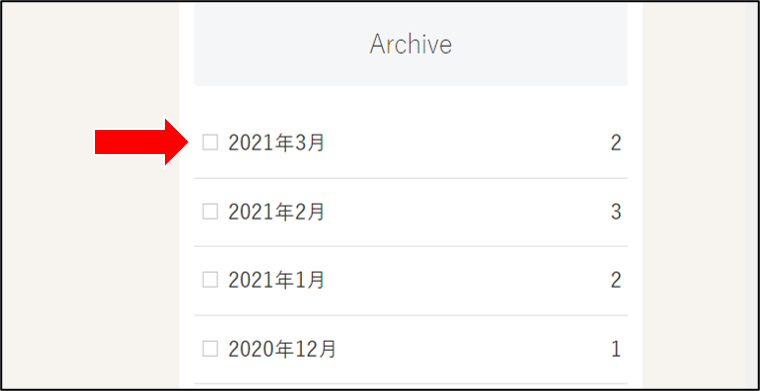
やっかいなのは、CSSに記載して作っていたリストのポチ達です。

「Font Awesome 5」に対応するCSS記載コード

さっさと答えを書くと、このコードで表示されました。
.widget ul li a:before{
font-family: "Font Awesome 5 Free";
content: '\f138'; /* アイコンのコードを記載 */
font-weight: 900;
margin:0 5px 0 0;
opacity: .3; /* 透明度 */
}Font Awesome 4から変えた部分は下記2点。
- font-familyで “Font Awesome 5 Free” を指定。
- font-weightを記載。
Cocoonのサイドバーのウィジェットで、リスト表示している部分にアイコンを表示したい人は、上記のコードをCSSファイルか、外観の「追加CSS」に記載すると表示できます。

ポイントは「font-weight」です。
Font Awesome 5をCSSで設定するには、font-weightの指定が必要です。
font-weightとは、フォントの太さを指定するcssプロパティです。100、200、300、400、500、600、700、800、900でフォントの太さを指定します。
ちなみに、通常font-weightのプロパティは100~900指定ですが、
今回Font Awesomeに試したところ、表示されるのは600~900でした。boldもいけます。

これを書いてようやく解決できました。
Font-familyも変更が必要です
もう1点、CSSで修正が必要だったのは「font-family」です。
Font Awesome「4」の時は
font-family: FontAwesome;
と記載していて、「5」もこれでいけるかと思いきやダメでした。
「5」を使う場合は、
font-family: “Font Awesome 5 Free”
を記載してください。
CSSでのFont Awesome 5 記載方法【まとめ】
Font Awesome 5 をCSSで記載する時は
- font-weight:900; (600~900、あるいはbold)
- font-family: “Font Awesome 5 Free” ;
- content: ‘(アイコンのコード)’
を指定すると表示されます。
これからFont Awesome 5に変える、使い始める、という人は、どうぞ上記に気をつけてカスタマイズ楽しんでください。
ご清聴ありがとうございました!
