記事がいくつか溜まってきたので、ブログのデザインを整理したいな。
ブログのトップページをサイト型にしたいな。

こんにちは、Cocoonでこのサイトを運営してます、おだぎぃ(@odagie)です。
トップページのデザインを変える方法は、色々な選択肢があります。
- WordPressのテーマごと変えてしまう
- HTMLを書いたりPHPなどコーディングをする
- WordPress機能でできる範囲内で変える
自分でプログラムを書くなど作業が大掛かりになればなるほど、あちこちに手を加えなければならず苦労が多いことがわかりました。
今回は、特別なコーディングをすることなく、手軽にWordPressとCocoonでオリジナルのトップページを作る方法をお伝えいたします。

いわゆる「サイト型」てやつですね
- トップページを、サイト型・カテゴリ別に表示したい人
- 好きな記事をピックアップしてトップページに並べたい人
普段の記事を書く感覚で、サイト型のトップページを作ることができます。
作業の大きな流れは
- トップページ用のコンテンツを固定ページで作成する
- トップに表示する記事一覧の設定をする
- 目次など不要なものを非表示にする
- 作成した固定ページを、トップページとして設定する
自分の好きなレイアウトを簡単に作れます♪
1. 固定ページでトップ用ページを作成する
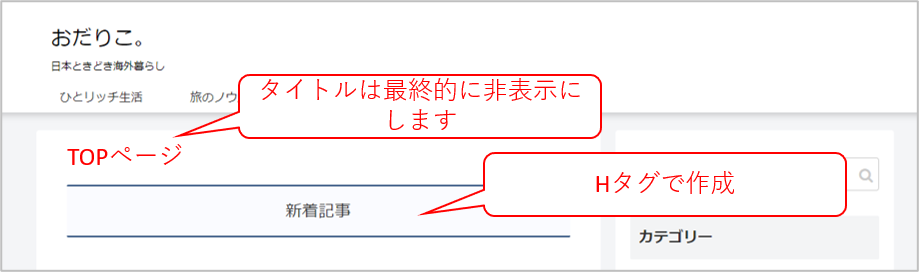
WordPressの固定ページを利用して、TOPページを作成します。
「固定ページ」の上部[新規追加]をクリック

通常の記事を作成するように、Hタグなどでページをレイアウトしていきます。
記事のタイトルは、のちほど非表示にするので自分で管理しやすい名前何でもOK。

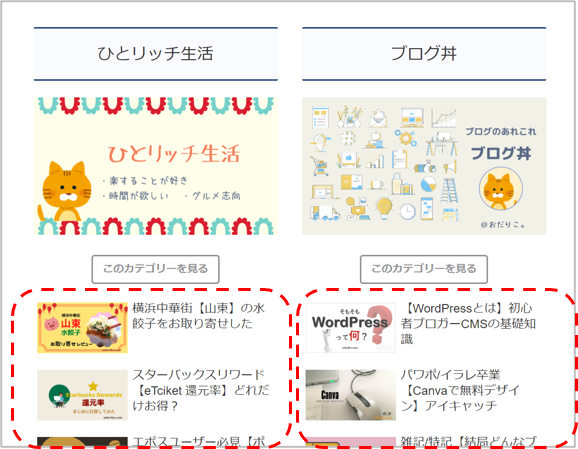
2列表示も簡単に作れます。
WordPress(またはCocoon)のカラム機能を使って、コンテンツを作ります。

2カラムのレイアウトで、その中にタイトルや画像を入れれば、簡単に2列表示が完成。

[このカテゴリーを見る]ボタンも、Cocoonのボタン機能を利用して作りました。
ボタンのURLリンク先は、サイドバーのカテゴリーをクリックしてみるのが簡単です。


画像はカテゴリー用のアイキャッチを使用しました。普通に「画像」挿入するだけです。
WordPressの機能の1つで、各カテゴリーにはアイキャッチ画像を設定できます。その画像をTOPページでも使うと、リンク先と統一感がでて良い感じに。


通常の記事を書く機能だけで、簡単にレイアウトできました。
2. Cocoonで記事一覧を表示させるコード集
サイト全体の新着記事一覧と、各カテゴリーの新着一覧を表示させていきます。

それぞれの表示方法を説明します。
サイトの新着記事一覧を表示する

新着記事のリストは、Cocoonのショートコードを利用するとあっという間に作れます。
[HTML]で、下記ショートコードを記載するだけ。
[new_list]
新着記事一覧のリストは、デフォルトで新着5記事が表示されますが、コードに引数を設定して、表示記事数を変えることができます。
[new_list count=10]ほかにも、コードに要素(引数)を設定して、カードタイプに表示を変えたり、各記事のタイトルを太字にしたりすることが可能です。
(引数の一例)
type:一覧で表示するカードのタイプ
bold:記事のタイトルを太字にする
cats:表示するカテゴリーを指定
tags:表示するタグを指定
modified:更新日順に表示
上記のほかにも、いくつか引数があり。
引数の種類と記載の方法は、公式サイトが何よりも参考になりました。詳細は下記をご参照ください。
特定カテゴリーの新着記事を表示する

特定のカテゴリーの新着記事も、ショートコードnew_list を利用して表示させます。
作業は2つです。
- 表示したいカテゴリーのIDを調べる
- ショートコード new_list に cats=●●を設定する
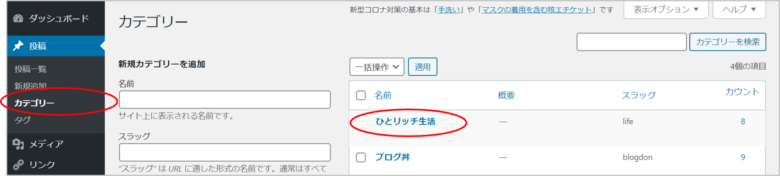
カテゴリーIDの調べ方
WordPressダッシュボードの[カテゴリー]をクリックし、さらに表示したいカテゴリーをクリックします。
ここでは「ひとリッチ生活」をクリックしてみます。

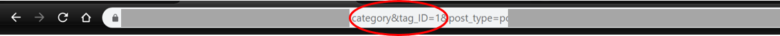
「カテゴリーの編集」画面が表示されるので、その時ブラウザのURLを確認します。
URLの中に category&tag_ID=(数字)の記載があり、その(数字)がカテゴリーIDです。

画像の例では、カテゴリーIDは1です。
ショートコードにカテゴリーIDを記載する
表示したいカテゴリーのIDがわかったので、あとは ショートコードnew_list にカテゴリーIDを指定します。
[new_list cats="1" count="3" type="default" children="0"]カテゴリーID:1
表示記事数:3
表示タイプ:デフォルト
子カテゴリー:含めない
と、指定しています。
これで特定カテゴリーの新着記事をリスト表示できました!
発展形:自分がピックアップした記事の一覧を表示する
ショートコード new_list で新着記事のリストを表示できました。
さらにレベルアップして「新着記事」の一覧ではなく、「自分が表示させたい記事」の一覧を作ってみます。

筆者の「おすすめ一覧」みたいに、ピックアップ記事の一覧を作ることができます。
利用するショートコードは navi_list です。やる作業は2つ。
- WordPressのメニュー機能で表示したい記事一覧を登録
- 作成したメニューを navi_list で呼び出す
メニューを作成する
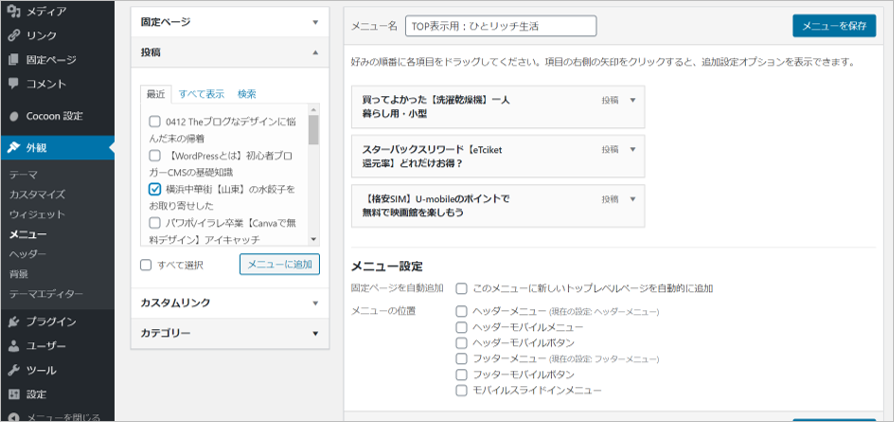
まずはWordPress[外観]→[メニュー]で新しいメニューを作成します。
メニュー名を「TOP用」など自分がわかりやすい名前をつけて、登録したい記事をメニューに追加していきます。
登録し終わったら「メニューを保存」。

navi_listでメニューを呼び出し
表示したいところに、下記コードを記載すると、先ほどメニューで登録した記事をリスト表示することができます。
[navi_list name="メニュー名"]私の例の場合は、下記になります。
[navi_list name="TOP表示用:ひとリッチ生活"]
メニューで登録した記事を表示できました!
ショートコード new_list 同様に、navi_list も引数を設定して、タイトルやカードタイプを指定することができます。
このnavi_listについても、Cocoonの公式サイトに詳しい説明があり。おしゃれなリボンの付け方等もあるので、ぜひやってみてください。

3. 不要なものを非表示にする
TOPページのコンテンツが完成したので、
TOPページには不要なタイトルや広告を非表示にしていきます。

もうすぐで完成です。がんばれ~
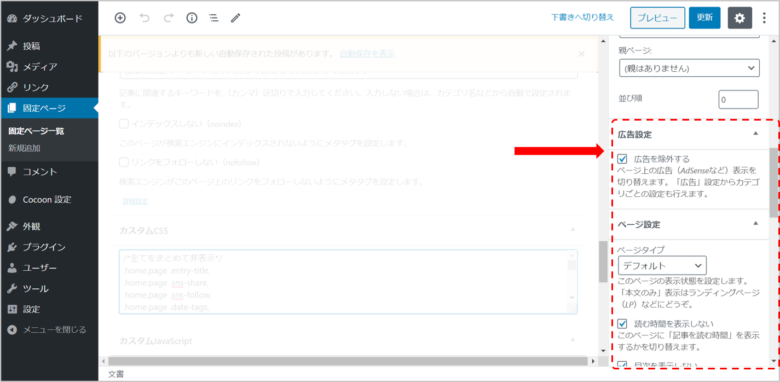
固定ページの作成画面の右カラムで、下記に✔を入れます
- 広告を除外する
- 読む時間を表示しない
- 目次を表示しない

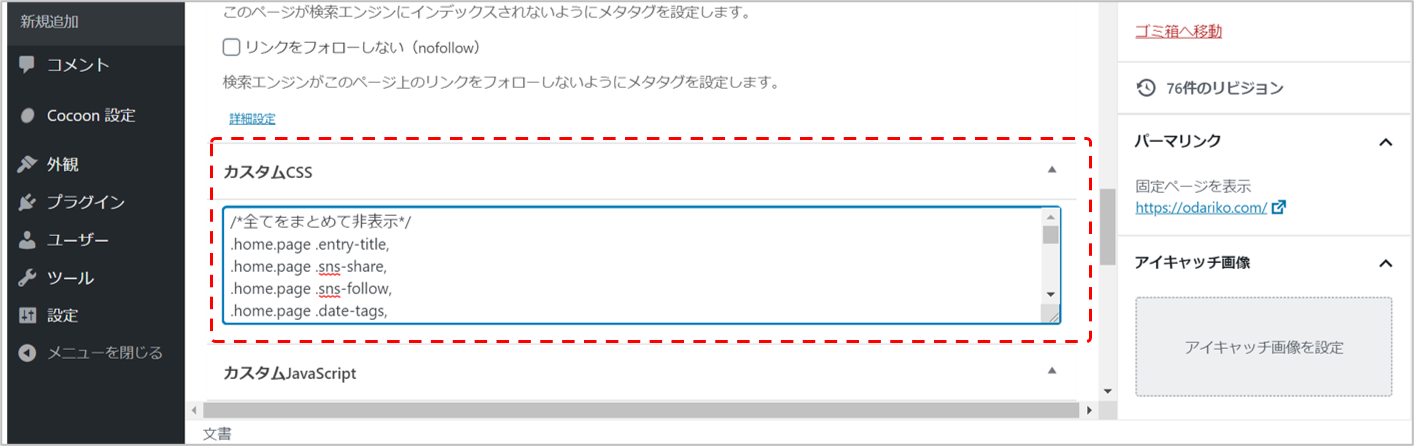
さらに、CSSを使ってタイトルやSNSシェアボタンを非表示にします。
固定ページ画面のずっと下「カスタムCSS」に、必要なコードを記載します。

● ページのタイトルを非表示にする
.home.page .entry-title
{display: none;}
● SNSシェアボタンを非表示にする
.home.page .sns-share
{display: none;}
● SNSフォローボタンを非表示にする
.home.page .sns-follow
{display: none;}
● ページの日付を非表示にする
.home.page .date-tags
{display: none;}
● ページの著者情報を非表示にする
.home.page .author-info
{display: none;}
★全てをまとめて非表示にする場合★
.home.page .entry-title,
.home.page .sns-share,
.home.page .sns-follow,
.home.page .date-tags,
.home.page .author-info{
display: none;
}
出来ました!!
これでトップページにするページの完成です。あとはこのページをトップページとして登録します。
4.作成した固定ページを、トップページに設定する
完成した固定ページを、トップページに指定します。
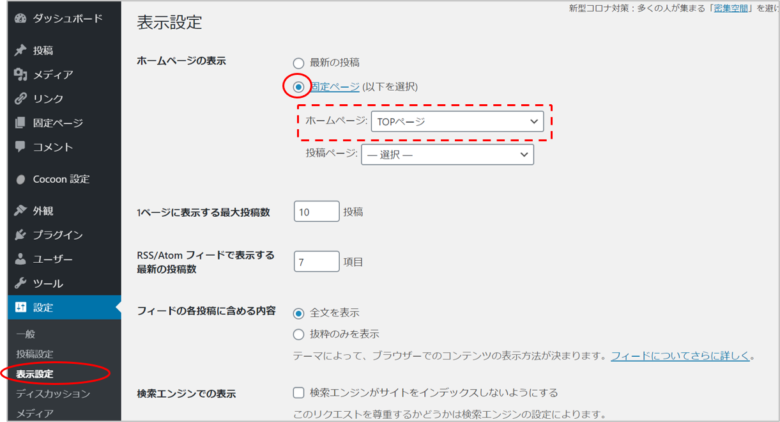
WordPress[設定]の[表示設定]で
ホームページの表示を ⦿固定ページ にします。作成したページを選択して、完成です!


お疲れ様でした!
以上、固定ページとCocoon機能でトップページを作成する方法でした。
いつもの記事を作る機能を使って、簡単にトップページを作れるので、とても便利。
コンテンツの並び順を変えたり、タイトルを変えたりもすぐにできます。
Cocoonはほかにも簡単に
・アピールエリアの設定
・カルーセル表示
などもできるので、慣れてきたらそれも挑戦したいところです。
(記事は只今準備中)
それでは!
Enjoy, オリジナルTOPページ作り♪
ありがとうございました



