ブログを始めるために、必要な設定を進めています。
前回【前編】【後編】でXserverとWordPressのインストールと設定が完了しました。



今回もブログを書くための環境づくりです。
ブログのテーマ(デザイン)をインストールするよ。
1. WordPressのテーマを選ぶ
WordPressには、デフォルトでもとから入っているテーマ(デザイン)のほかに、探してみると有料・無料含めて本当にたくさんのテーマがあります。
WordPressでテーマを見るには
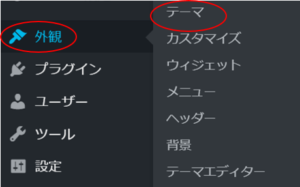
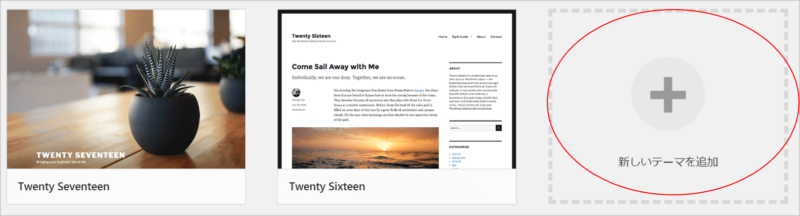
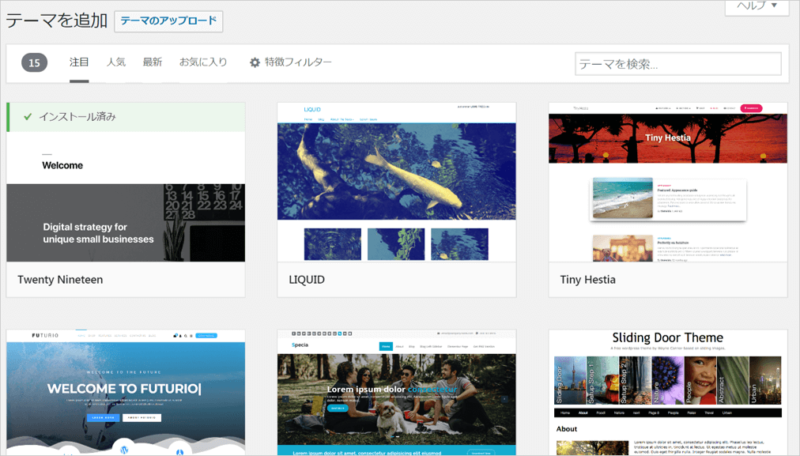
ダッシュボード「外観」→「テーマ」から、「新しいテーマを追加」をクリックすると、たくさんのテーマが表示されます。

→


無料テーマCocoon
どのテーマを使用するか悩みましたが
- 収益化よりも、まずは無料で始めてみたい。
- 慣れてもっとやりたいことが出てきたら、変更しよう
- 好きなブロガーのクロネさんが、“まずは無料テーマで定番の「Simplicity(シンプリシティー)」をおすすめします ”と書いていた

という理由で、無料の「Cocoon」を使うことに決めました。
「Cocoon」は「Simplicity」の後継テーマです。
Cocoonの良い点は、無料というだけでなく、
- 無料と思えないほど機能が充実。
- ユーザーが多いので初心者レベルの使い方から上級カスタマイズまでネット上の情報量が豊富
- コードがスッキリと作られているので自分でデザインを変えてみたり、機能を追加したりと、自分なりのサイト作りを楽しめる

カスタマイズ用のスキンもあるので、CSSやPHPなどコーディングの基礎知識がある人にとてもおすすめ。
知識が無い初心者ブロガーさんも、Cocoonはスキンの種類も多く、機能面も充実しているので、テーマにお金をかけたくないという人はCocoon良いと思います。
有料テーマ
逆に、Cocoonはお金がかからない(無料)テーマですが、デザインなど見栄えや機能性を自分なりに整える時間がかかるテーマだな、というのが私個人の印象です。

あくまでも私個人の感想ですが。
じっくり育てる!意気込みでこのサイトは運営しているのでよいのですが、
2本目、3本目と他のサイトを立ち上げる時は、私は有料テーマを使います。
「え?!初心者ブロガーなのに、こんな立派なサイト作ってるの?!」
という人は、たいてい有料テーマを使用しています。
自分が好きなデザインであることは、ブログを運営していく上で欠かせない、記事ライティングのモチベーションやスピードにも関わる部分。
Cocoonはそこに至るまでの道のりが、ちょっぴり遠い印象です。
有料テーマも選ぶ基準は、日本語の情報が多い(ユーザーが多い)テーマが良いと思います。有名どころで:
有料テーマを使うと、カスタマイズにかける時間をかなり削減してオシャレなサイトを作れます。
無料テーマがあるのに、どうして有料テーマを買うの(?)と以前は思っていましたが、有料テーマを使うとブログのスタート時点から高いレベルのブログが仕上げられるので、ブログ初心者の人こそ、有料テーマはおすすめです。
2. ブログテーマをインストールする
ここからは無料テーマ【Cocoon】のインストールについてです。
インストール方法は、Cocoonの公式サイトが丁寧に説明してくれています。

説明のとおりに、“親テーマ” と ”子テーマ” をダウンロードして
zipのままWordPressのテーマの「新規追加」でアップロードします。

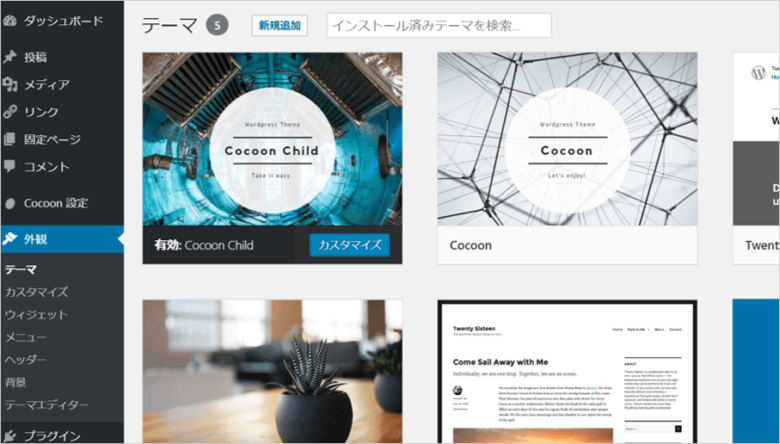
“親テーマ” と ”子テーマ” の両方をインストールし終えたら、
“子テーマ”を選択して「有効化」します。

これで、Cocoonがインストールできました。
3. Cocoonのスキンを適用する
Cocoonのインストールを終えて
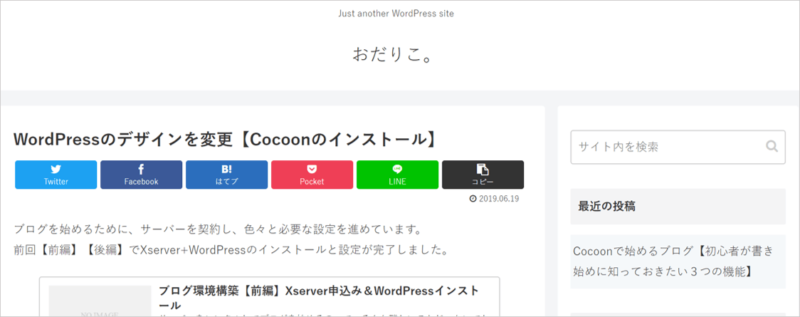
試しに1記事作ってプレビューしてみると、ブログが何のデザインもない、真っ白状態です。


気に入ったデザインがあったからCocoon入れたのにナゼ。
インストールをした後は、Cocoonで用意されているスキンの中から
使いたいスキンを選ぶ必要があります。

WordPressの「Cocoon設定」から、「スキン」タブを選択すると、スキン一覧が表示されます。
それぞれにカーソルを合わせると、ブログイメージを画像で確認できるので、好きなものを選びましょう。

これで、ブログの外観が基本的に完成です。
もう記事を書き始めることができますが、最初にやっておいた方が良い、Cocoonの設定をして終わります。
4. Cocoonの設定【メディアサイズ設定・SSL設定】
メディアサイズの設定を変更
これはCocoonのサイトにおすすめなメディアサイズとして載っていたので
https://wp-cocoon.com/wordpress-media-size/
とりあえず言われるがままに習って変更しておきます。
最適なものが何かは使ってみないとわからないので、まずは言われた通りにやります。
テーマ設定の内部SSL対応を有効化
ブログのURLを http→ https化する作業は、前回XserverとWordPressをインストールした際に行いました。

Cocoonのサイトに、まだ自分が設定していない内容があったので、それもやっておきます。
下記Cocoonサイトページ内
https://wp-cocoon.com/easy-ssl/
●テーマ設定のSSL対応を有効化
●.htaccessの変更
の2点です。
完了
以上で、Cocoonのインストールとスキン選択、基本設定が完了です!
これでブログを書く環境は揃いました。あとは記事を書くのみです。

実はブログの書き始めも、エディターに慣れるまでにかなり手こずりました。
冒頭にも記載しましたが、Cocoonはデザインや機能をちょこちょこカスタマイズして、自分なりのサイトを育てるのを楽しめるテーマだと思います。
ブログ運営に慣れてきたら、ぜひカスタマイズをして、オリジナリティ溢れるサイトにしていきましょう!
それでは、
Enjoy, ブログライティング♪

