WordPressのブログ環境構築、後編です。
前編ではサーバーの申込みから、独自ドメイン取得、サーバーへのWordPressインストールまで行いました。
※このブログはXserver
![]() とWordPressを使用しています。
とWordPressを使用しています。
後編の主な作業です↓
WordPressをインストールする際に「インストールURL*」を指定せずにそのままインストールした場合は、上記1.の作業は関係ないので
2.の作業のみ行ってください。
「インストールURL」について詳しくは前編:「4. WordPressを簡単インストール」を参照

なかなかブログの書き始めれないけれど、
今回でサーバーとWordPressの環境構築が完了します。
途中までやって続きは明日でも大丈夫!
ブログURLとルートディレクトリについて
作業の前に、少し技術的な話。知らなくても良いですが、知っていると役立ちます。
インターネットで
https://odariko.com/
にアクセスすると、このブログのトップページが表示されますが、
このURLって、サーバーのどこにアクセスしているのでしょう?
答えは、
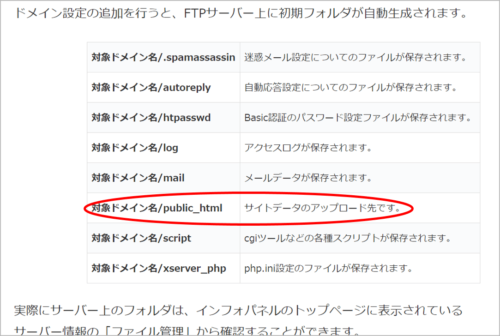
前回作業した際に「ドメイン設定」をして自動生成されたドメインフォルダの一つ、「public_html」です。
このフォルダを “ルートディレクトリ” と呼びます。

正確にはこのルートディレクトリ「public_html」フォルダ内の、“このファイル”を表示してね
ということを、プログラムが行っているのですが、細かすぎるのでここでは省略。

あれ、前回散らかるのが嫌とか言って
このフォルダに直接WordPressインストールしてないよね?
このフォルダの中にさらに「/wp」てフォルダを作ったよね?
そうです、ルートディレクトリ内に、さらに “サブディレクトリ“「/wp」を作りました。WordPressが「public_html」ではなく「public_html/wp」の中にあります。
つまり、今のままではWordPressで書いたブログのトップページは、URLに
https://odariko.com/wp
と入力しないと表示されません。
これをhttps://odariko.comという入力で
ブログのトップページが表示されるように変更していくのが今日のメイン作業です。
1. サブディレクトリにあるWordPressをメインに設定
WordPressをインストールする際に設定した自分のディレクトリ(「/wp」など)をブログのメインディレクトリにする作業をします。
WordPressの設定
前回WordPressを自動インストールして、完了した時に通知された、WordPressの管理画面URLにアクセスし、ログインします。
WordPressにログイン

★この管理画面は、今後ブログを書く際に毎回ログインするのでブックマークすると便利。
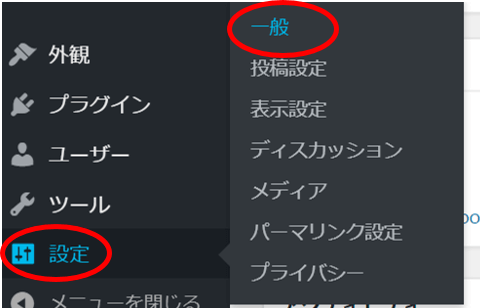
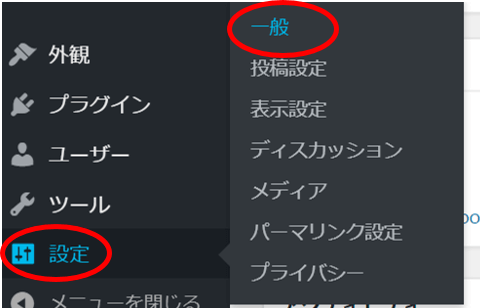
左側のメニューから「設定」→「一般」に進みます。
設定→ 一般へ

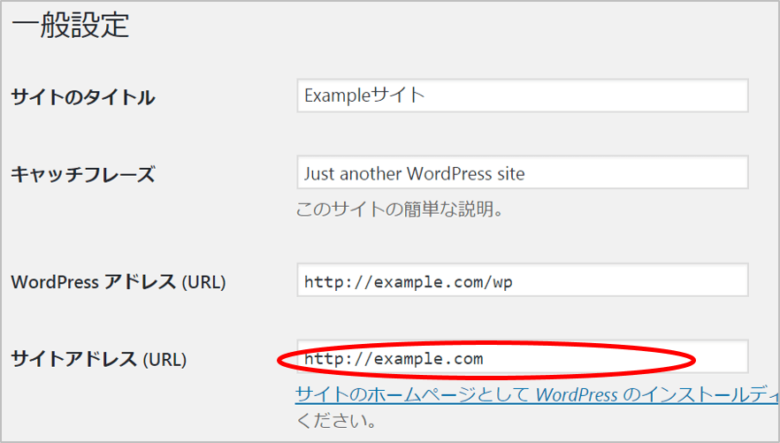
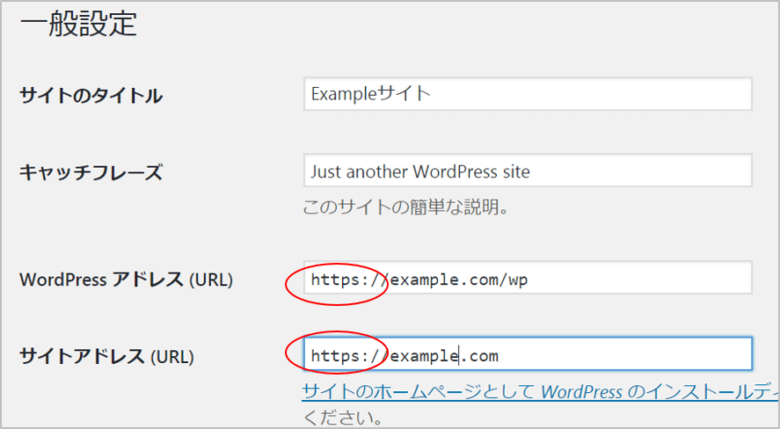
表示された「一般設定」画面の、サイトアドレス(URL)から、”/wp”を消します。
「一般設定」画面

WordPressの設定が完了したので、サーバーの設定に進みます。
サーバーの設定
サーバー側で2つのことをします。
①サブディレクトリから index.php、.htaccess ファイルをルートに移動する
② index.phpファイルを編集する
【サーバー】の設定|①「index.php」「.htaccess」をルートに移動する
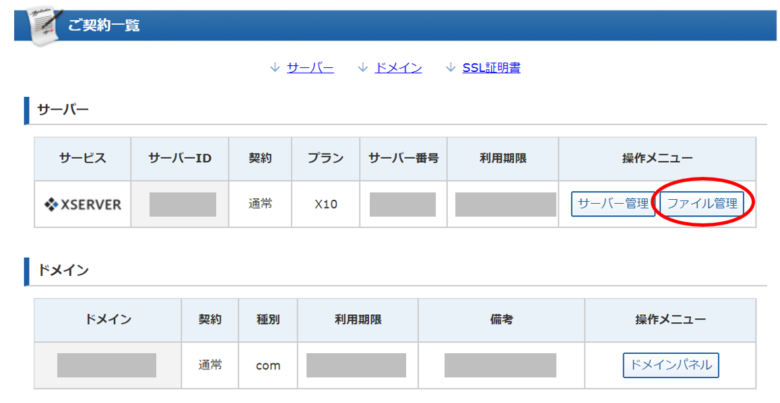
Xserver管理画面にログインします。
トップページの「ファイル管理」から、ファイルマネージャー画面へ進みます。
Xserver管理画面

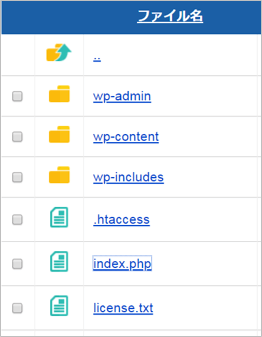
WordPressをインストールしたディレクトリまで進みます。
「独自ドメイン名のファイル」→「public_html」→「wp」

「wp」フォルダ内にある、
・index.php
・.htaccess
を、1つ上の「public_html」フォルダ(ルートディレクトリ)にコピーします。
※もとの「wp」フォルダ内の index.phpと.htaccessファイルは削除するか、「index.php.bkup」など名前を変えて無効化します。
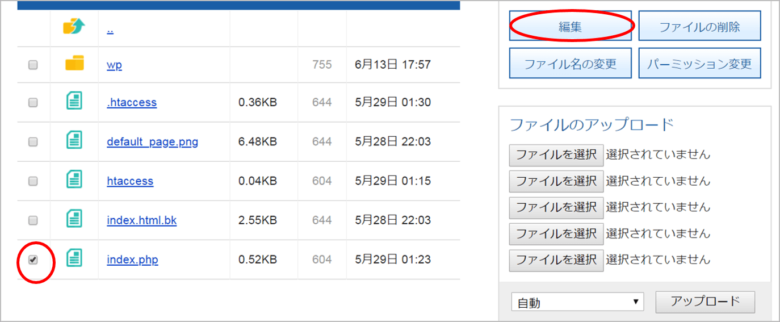
サーバーの設定|② index.php を編集する
「index.php」を選択し、「編集」をクリック。

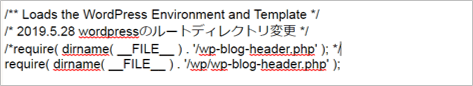
元々記載されている
“require( dirname(_FILE_) . ‘/wp-blog-header.php’ ); ”
の部分を
/* */でコメントアウトして
require( dirname(_FILE_) . ‘/wp/wp-blog-header.php’ ); を記載します。
/* wordPressのルートディレクトリ変更 */
/* require( dirname(_FILE_) . '/wp-blog-header.php' ); */
require( dirname(_FILE_) . '/wp/wp-blog-header.php' );
ファイルを編集する際は /* ●月●日 △ △ のため変更 */ のように、コメントを残しておくと便利。プログラムを書き換えると、この変更、自分がした?元から書かれてた?ということがありますので。
2. http://example.com/wp を “Not Found” にする
上記1.を行い、http://example.com でブログのトップページが表示されるようになりました。
しかし、今のままでは http://example.com/wp でも表示されてしまいます。このURLにアクセスした時は “Not Found”を返すように設定します。
ちなみに、このあと次の手順3. で
【http://example.com/wp にアクセス→ http://example.comにリダイレクト】
という処理を設定するので、この手順2.は要らないといえば要らないです。
私は念のため設定してます。
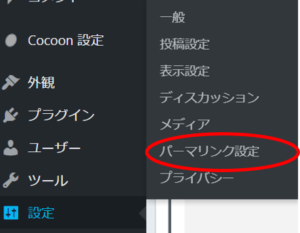
WordPress管理画面で「設定」→ 「パーマリンク設定」へ。

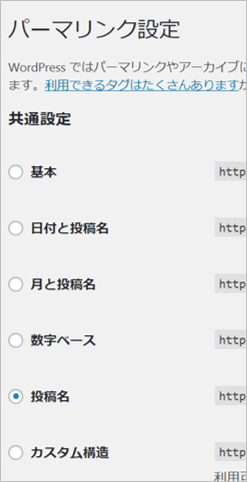
設定で、デフォルト以外を選択します。「投稿名」か 「数字ベース」がおすすめ。

以上、パーマリンク設定を変えただけで、http://example.com/wp が “Not Found” になります。
3. http://example.com/wp へのアクセスをリダイレクトさせる
上記の手順2.で http://example.com/wp にアクセスすると “Not Found” と表示されるようになりましたが、Not Foundではなく、トップページに移動するようにします。
ふたたび、Xserverの管理画面の「ファイル管理」からルートディレクトリに進みます。
Xserverの管理画面

「public_html」フォルダ内の「.htaccess」ファイルを編集します。
.htaccessファイル内 RewriteEngine On の下にRewriteRule ^(wp/|wp)$ / [R=301,L]
を追記するだけです。
ついでに、もう一行
DirectoryIndex index.php index.html
も追記しておきます。
※ルートディレクトリに「index.php」と「index.html」という2つのファイルがありますが、htmlではなくphp(WordPressのファイル)の方を優先して表示してね、という設定です。
これで、http://example.com/wp にアクセスすると、リダイレクトされて、ブログトップページ http://example.com に遷移するようになりました。

長い・・。もうワンステップで終わりです!
4. WordPressを常時SSL化する
ブログのURLが「http://~」→「https://~」になるように設定します。
- サーバー側のSSL設定
- WordPress側のSSL設定
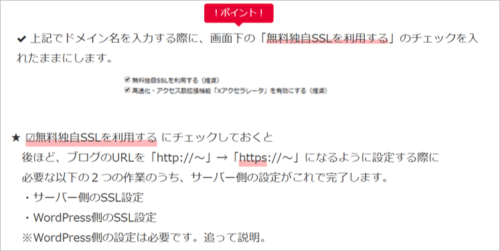
作業内容は主に2つ、下記をそれぞれ行う必要がありますが、
前回の環境構築【前編】手順3.でXserverに独自ドメインを設定した際に
「☑無料独自SSLを利用する」をチェックしたので、
すでにサーバー側の設定は完了しています!

WordPressの方を設定します。
WordPressの「設定」→「一般」へ。

・WordPressアドレス (URL)
・サイトアドレス(URL)
をそれぞれ「http:」→「https:」にするだけです。

完成
以上で、ブログを始めるための基本環境の構築が完了しました!

長い。長かったよ。。
次回は、ブログのテーマ(デザイン)をインストールします。
がんばれブログ作り!