ブログのカスタマイズ、色々試せる環境ほしいな。
いまのテーマと違うテーマに変えたらどうなるかな?

こんにちは!Cocoonの改造大好き、おだぎぃ(@odagie)です。
最近、Cocoonで作っているこのブログを大改造しています。
サブディレクトリのテスト環境で組んでみて、成功したら本番環境に移植するかんじ。
サブディレクトリにテスト環境を作ったおかげで、
好きなだけカスタマイズを楽しめて、失敗しても気にならず、途中でやめて「続きは明日」もできる。

サブディレクトリ、最高です!
というわけで、本日は完全に自分用の備忘録。
ブログテスト用の【サブディレクトリの作り方】です。
ブロガーはテスト環境があると本当に便利です。バックアップ環境にもなります。
費用なし。ブログ始めてる人なら簡単に作れます!
それでは「サブディレクトリの作り方」です。

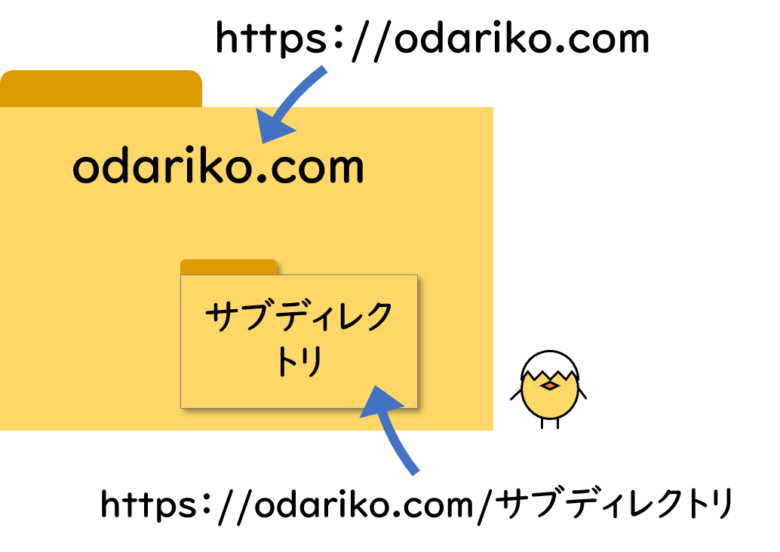
「サブディレクトリを作る」とは
自分のサイトのメインフォルダの中に、もう1つフォルダを作ります。

そうすると、「https://odariko.com/サブディレクトリ」という、URLが完成。
つまり、新しくドメインを購入せずに、持っているドメイン下で、自由に実験できるURLをもつことができるのです。
さらにこのサブディレクトリには、メインのWordPressとは別に、WordPressをインストールできる。

サブディレクトリで、メインと全く違うデザインのミニサイトを作ったり、鍵をかけて非公開ブログにできたりします。
今回はこのサブディレクトリに、ブログのテスト環境を作ります。
サブディレクトリでテスト環境を作る方法
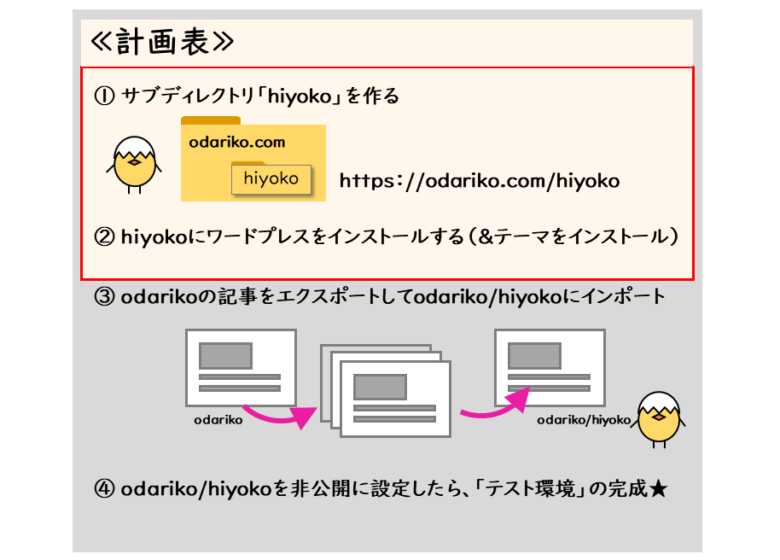
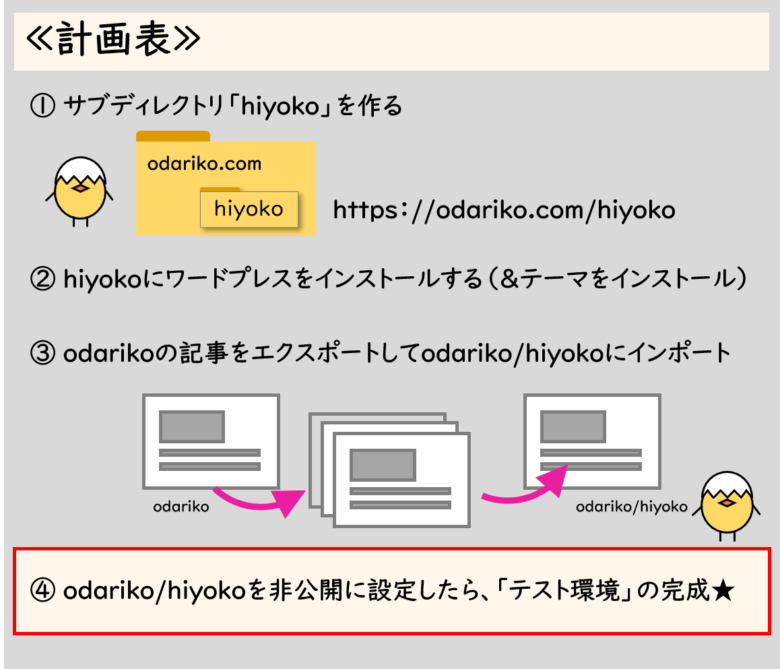
作業の全体像はこんなかんじ:
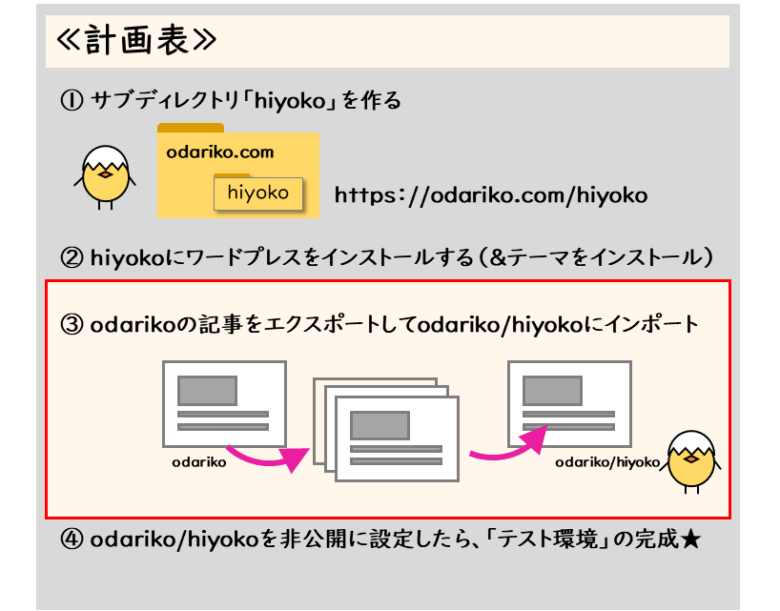
《テスト環境づくり》
①サブディレクトリ「hiyoko」を作る

②hiyokoにWordPressをインストールする。
Cocoonなどテーマも設定する。
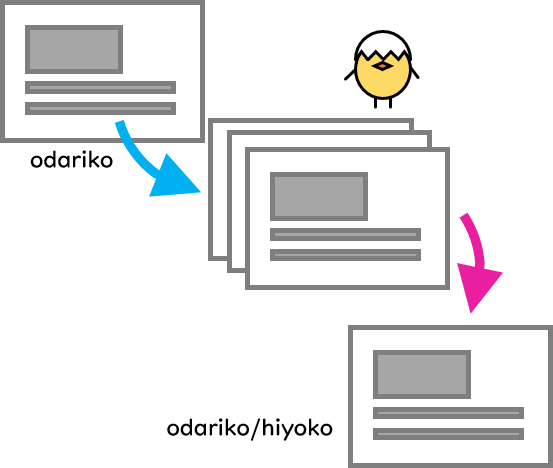
③odarikoの記事をエクスポートして、hiyokoにインポートする。

④hiyokoを非公開に設定して、テスト環境完成!
今回は私が使っているXserverでの説明ですが、基本的にほかのサーバーも一緒です。
①サブディレクトリ作成②WordPressインストール

①サブディレクトリを作って、②WordPressをインストールします。

というより、②WordPressをインストールすると①サブディレクトリが自動的に作られます
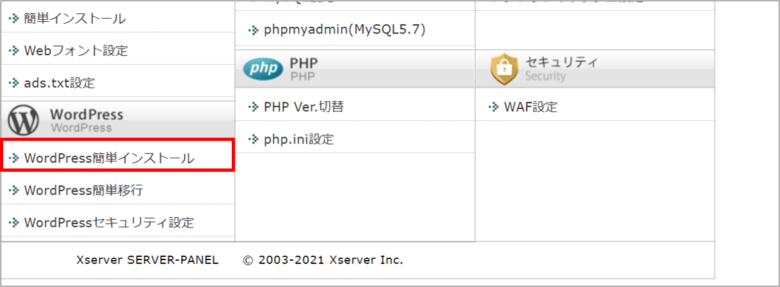
Xserverの「WordPress簡単インストール」を利用します。
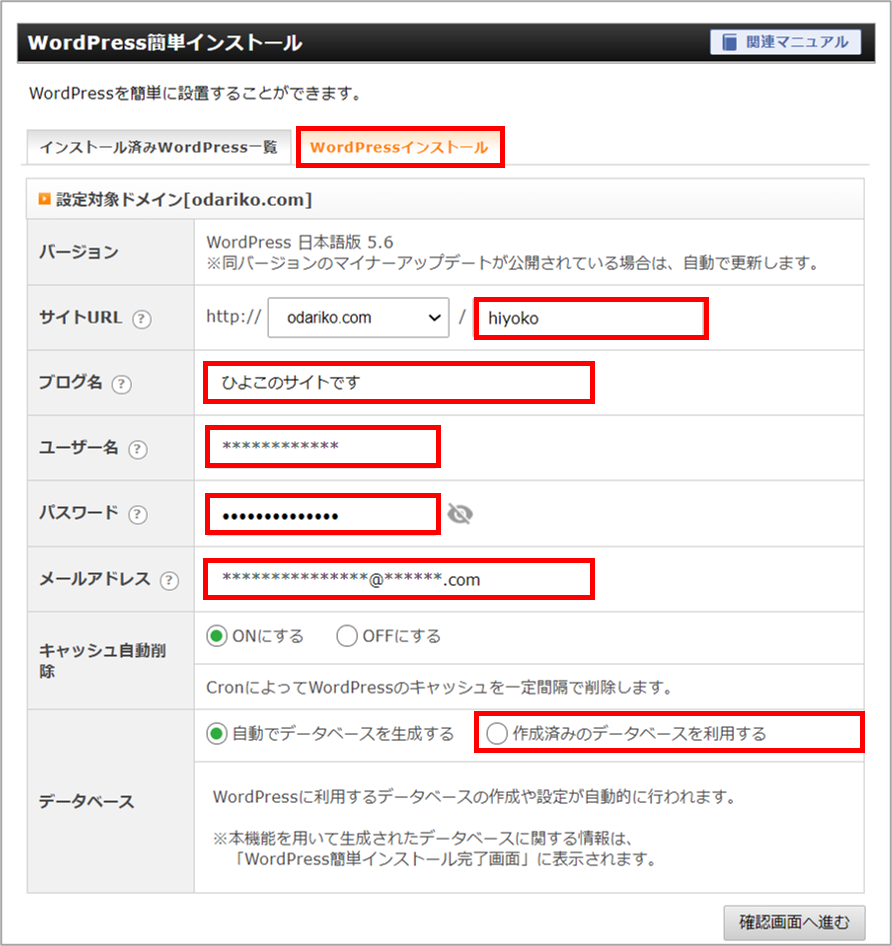
WordPress簡単インストール
1.Xserver管理画面にログイン。サーバー管理をクリックしてサーバーパネルを表示します。
2.「WordPressの簡単インストール」へ進みます。

3.WordPressインストールタブをクリックし、情報を入力します。

- サイトURLは、作るサブディレクトリ名「hiyoko」を入れます。
- ワードプレスにログイン用のユーザー名、パスワードを設定。
- 一番下の「データベース」は、DB名などにこだわらない人は「自動でデータベースを生成する」でOK。
こだわる人は、さきにDBの作成を行います。作成方法は下記Xserverサイトに掲載あり。
これでサブディレクトリにWordPressが作成されました。
テーマをインストール
サブディレクトリのWordPressにログインし、CocoonやSwellなど使いたいテーマを設定します。
記事をサブディレクトリにコピーする

サブディレクトリができたので、テスト用に記事をコピペ(エクスポート&インポート)します。
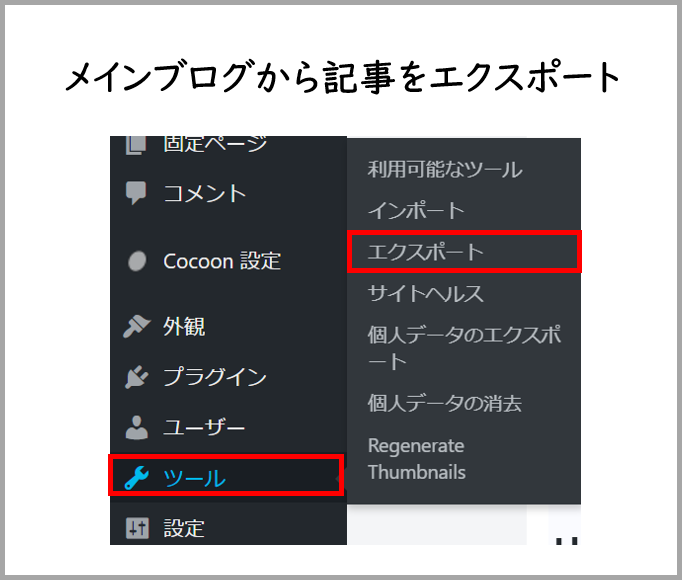
記事をエクスポート
1.メインのWordPress管理画面で。ツール > エクスポート 画面へ。

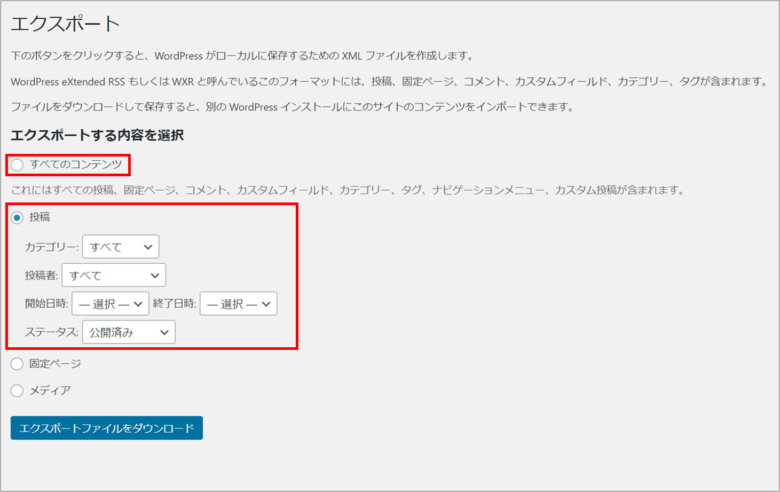
2.エクスポートする内容を選択
「すべてのコンテンツ」をエクスポートでも良いですが、
おすすめは「投稿」で、期間や公開ステータスを設定してエクスポートします。

xmlファイルをダウンロードできたら、サブディレクトリにインポートします。
記事をインポート
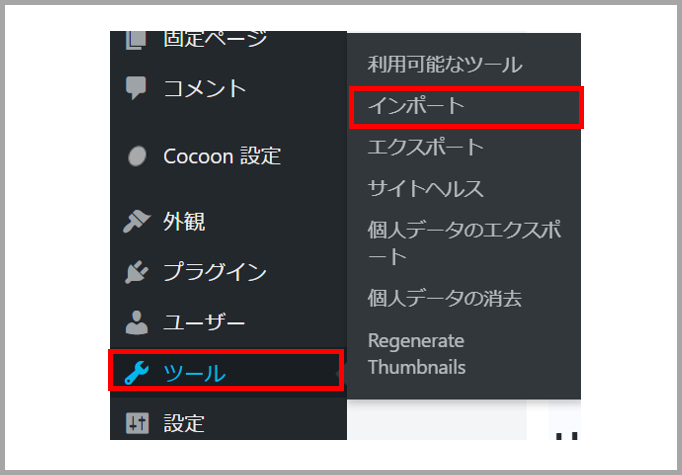
1.サブディレクトリのWordPress管理画面にログイン。ツール > インポート 画面へ。

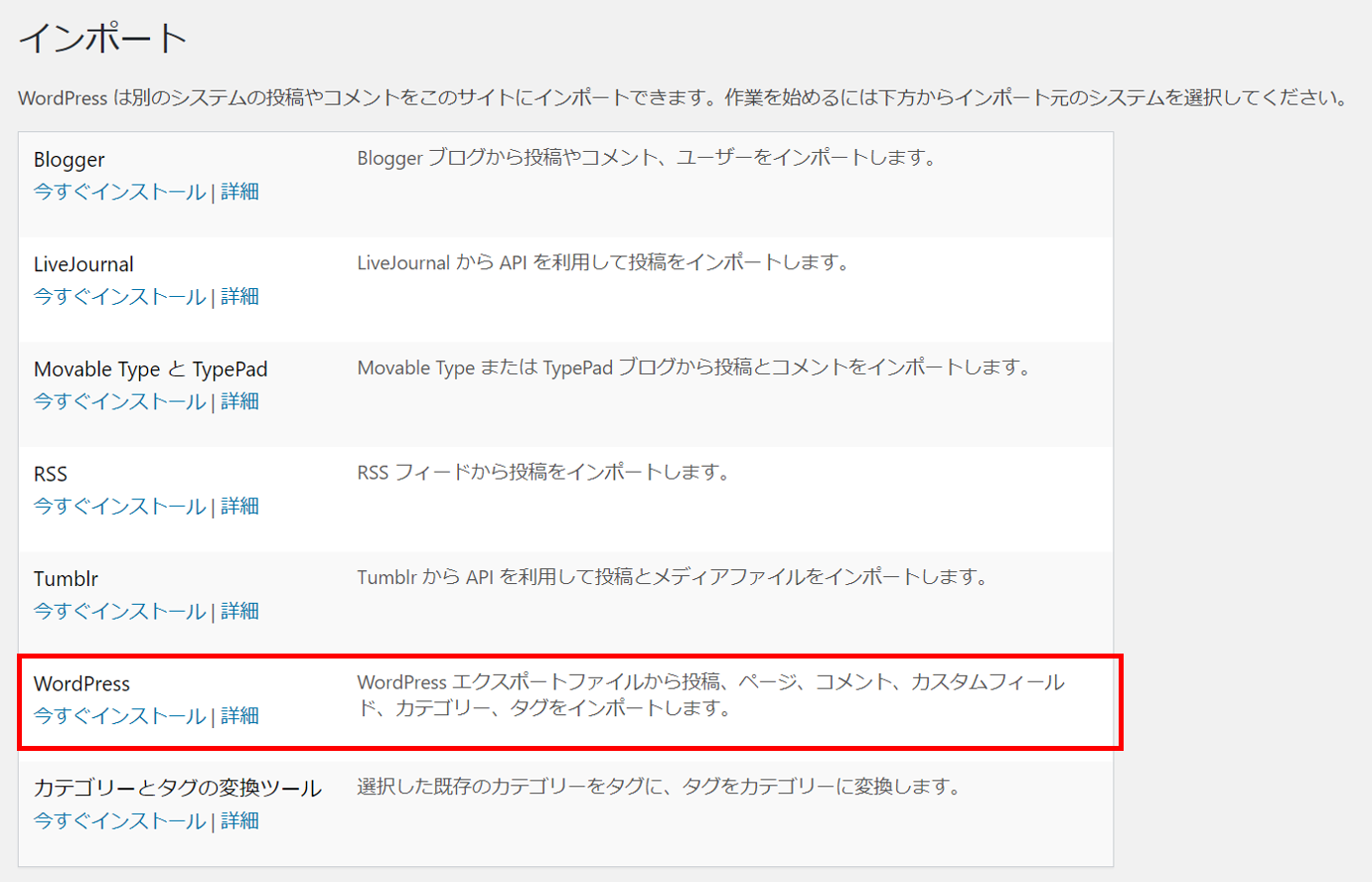
2.インポート画面で「WordPress」今すぐインストールをクリック。

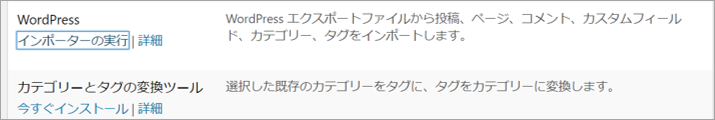
3.インポーターを実行。
「今すぐインストール」をクリックすると、「インポーターの実行」に変わるので、言われるままに実行。

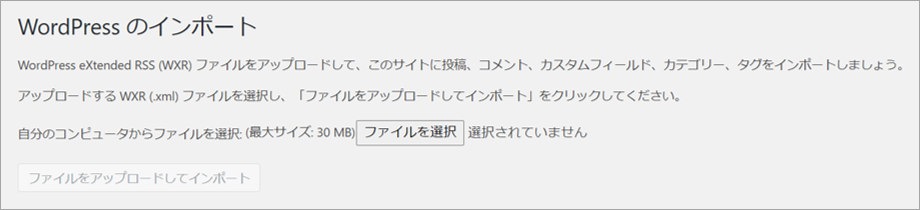
ダウンロードしたxmlファイルをインポートします。
ファイルを選択。

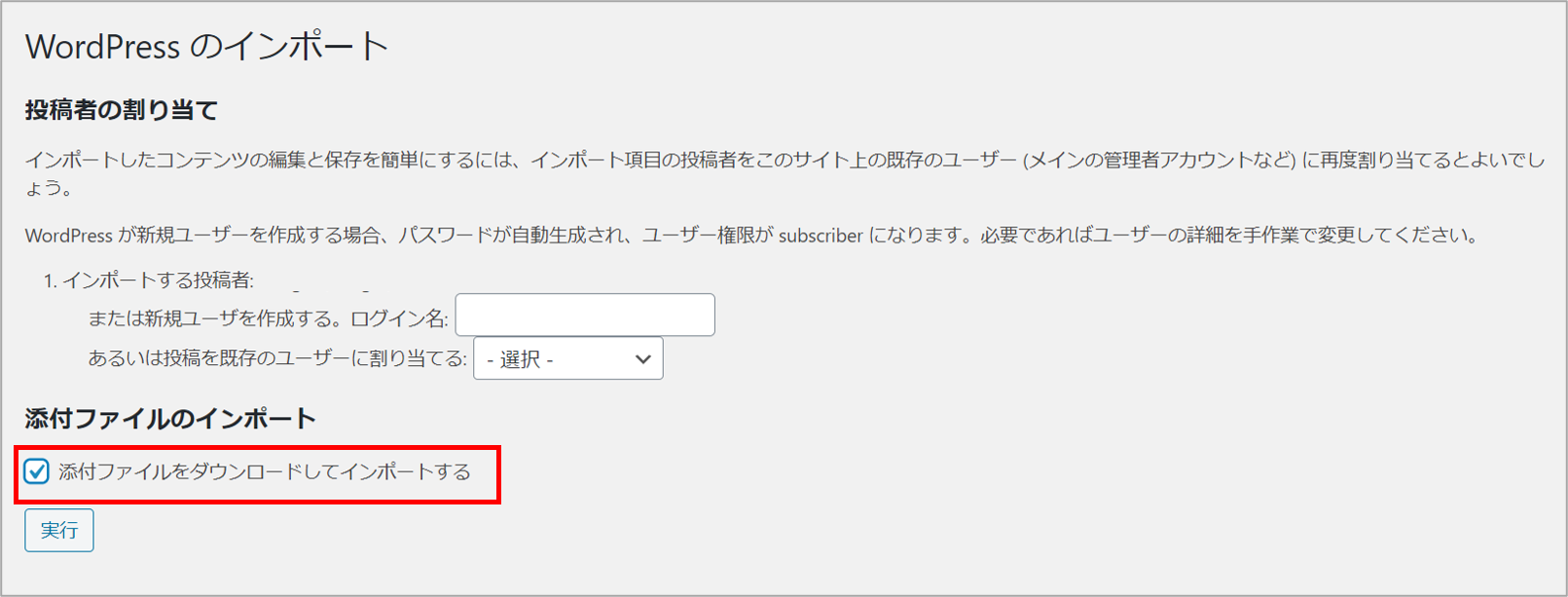
「ファイルをアップロードしてインポート」をクリックすると、さらにインポート画面が続きます。
対象の投稿者を選択し、添付ファイルをインポートするか選んで実行します。
画像ファイルもメインサイトからサブディレクトリに入れ直したい場合は、✔です。

サブディレクトリを非公開にする

最後の設定です。
2つの設定をして、作ったサブディレクトリに他の人がアクセスできないようにして、
ネット検索にも乗らないようにします。
2つ設定をする
① ベーシック認証をかける
② 検索エンジンがサイトをインデックスしないようにする
1つずつやっていきます。
ベーシック認証をかける

利用しているサーバーで、アクセス制限(ベーシック認証)を設定します。
簡単にいうと
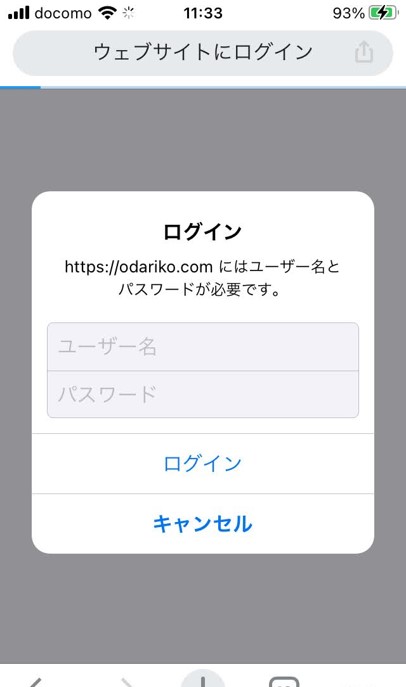
特定のURLにアクセスされた場合、IDとパスワードの入力を求めるやつです。
設定するとアクセスした時に、ログイン画面が出るようになります。

ここではXserverで設定します。
ほかのサーバーでも、設定方法があるはずなので、
(利用しているサーバー名)ベーシック認証 とかで検索してみてください。
.htaccessを書くという方法もありますが・・。

Xserverは管理画面から簡単に設定できるし、機能充実、本当に使いやすいです。
では具体的な方法:
ベーシック認証をかける
1.Xserver管理画面にログイン。「サーバー管理」をクリックして「サーバーパネル」を表示します。
2.下記の公式ページ説明に従って、アクセス制限(ベーシック認証)を設定します。
ID・パスワードは忘れないようにメモしてください。

説明をだいぶXseverの公式ページで簡略しました。
検索エンジンがサイトをインデックスしないようにする

上記のベーシック認証をかけると、Googleのロボットもアクセスできなくなるので検索にはのらないはずですが、一応WordPressの設定もします。
検索エンジンにインデックスさせない
1.(サブディレクトリにインストールした)WordPressの管理画面にアクセス。
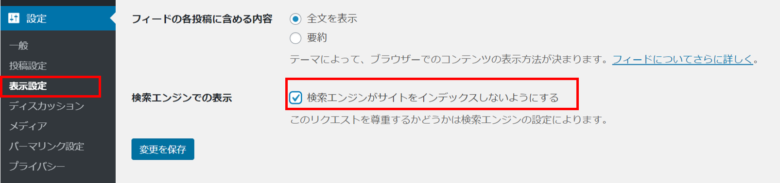
2.設定 > 表示設定 で、
□検索エンジンがサイトをインデックスしないようにする に✔を入れます。

以上で、自分だけが閲覧できるテストサイトの完成です。
サブディレクトリを作って、ぜひレイアウトやcssをカスタマイズお楽しみください。

お疲れ様でした。
