そろそろブログにお問合せフォームを作らなきゃな

こんにちは、このブログ以外に複数サイト運営してます、おだぎぃ(@odagie)です。
ブログのお問合せフォーム。ASP広告の審査通過や会社さんからのお問合せなどのために、
あった方が健全で審査通過しやすいかなと、どのサイトにも設置しています。
重い腰さえあげれば、作り方は簡単!
本日は【Googleフォームを使ってお問合せフォームを作成】します!

Googleフォームの作り方
Googleフォームは、Googleのアカウントを持っていれば、無料で使えます。
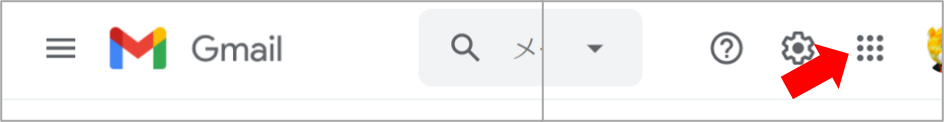
▼Gmailなどログイン中に表示される右上のアイコンメニューをクリック

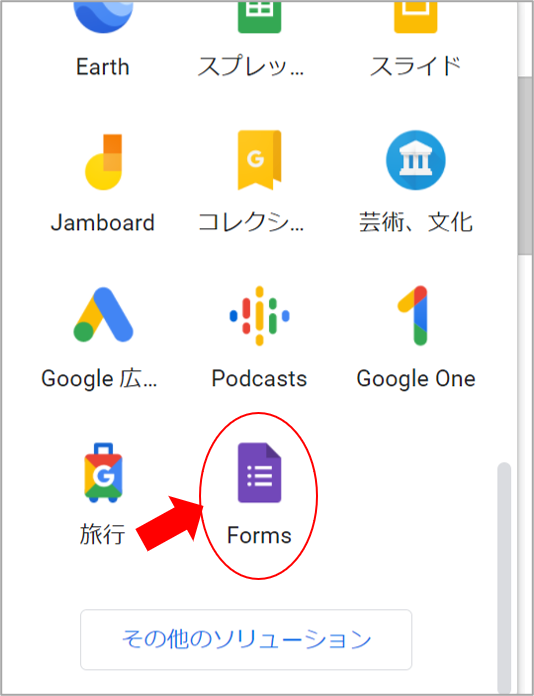
▼Formsを選択します。

お問合せ入力欄を作成しよう

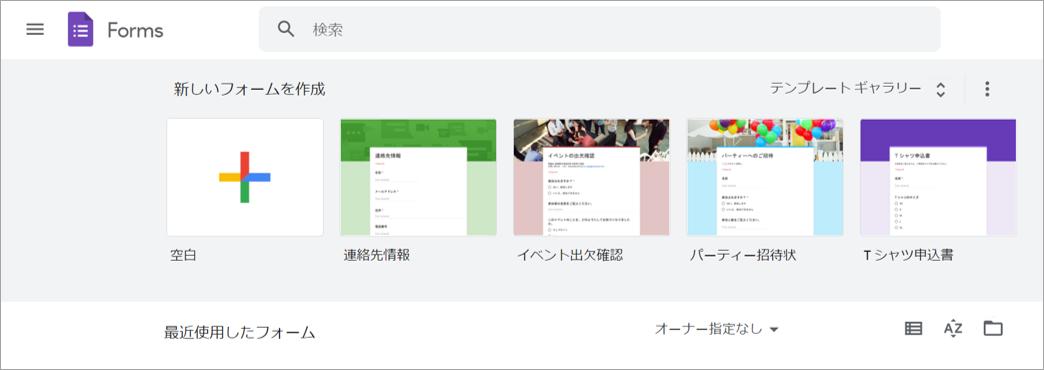
Googleフォームの「新しいフォームを作成」から作成します。
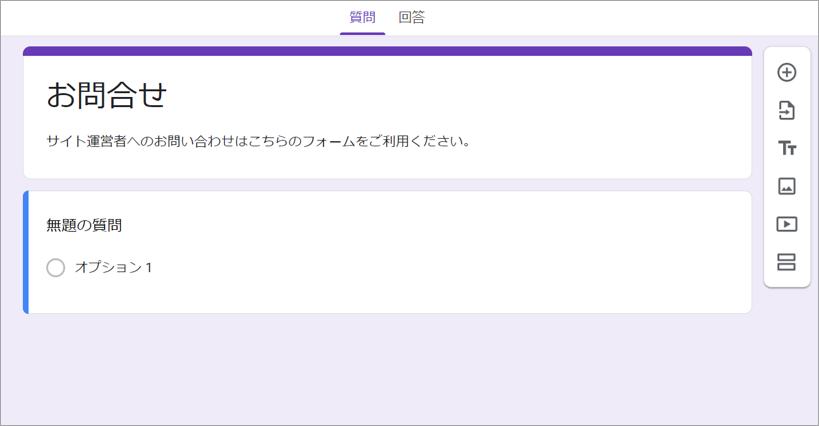
▼フォームの名前と、説明を記載します。

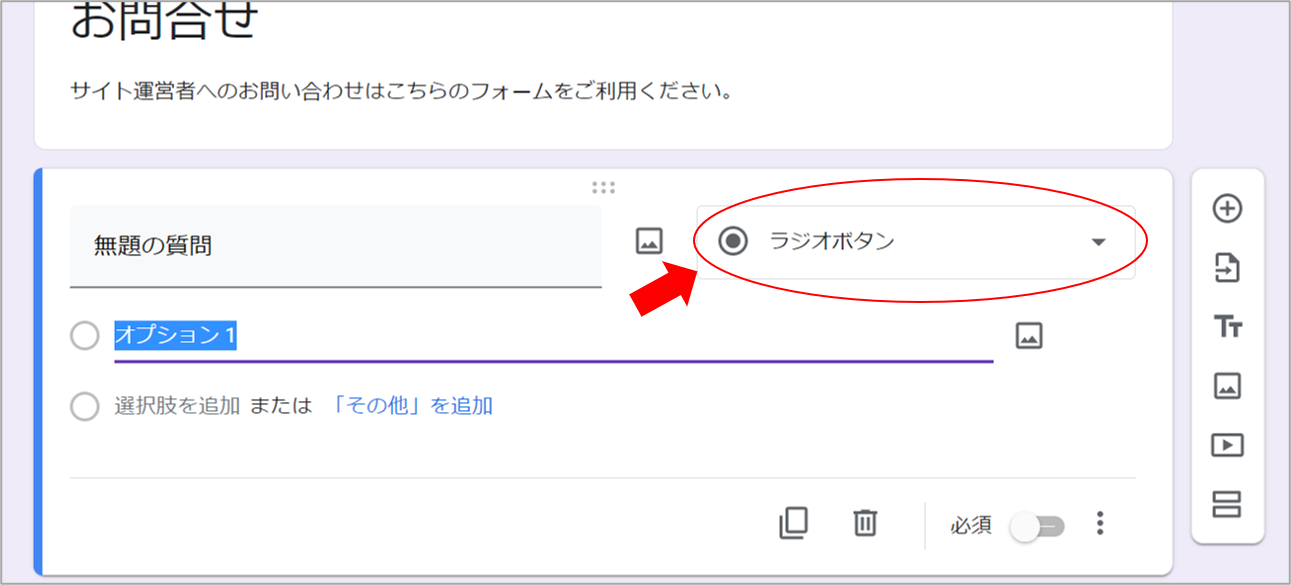
▼お問合せの各入力欄を作ります。

入力欄の種類を選択します。
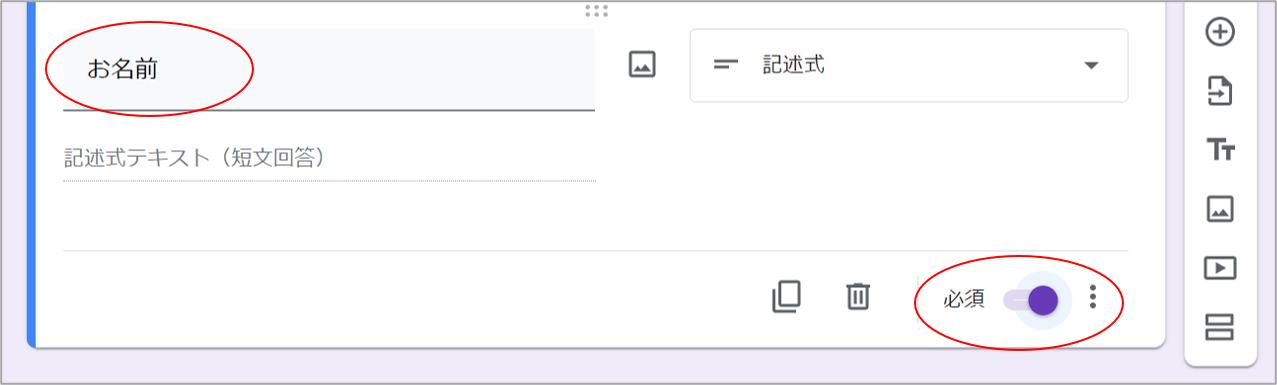
・記述式:お名前やメールアドレスなど、短いテキストの入力欄
・段落:お問合せ内容など、長文入力欄
●入力項目名や、入力必須の場合は必須をONにします。

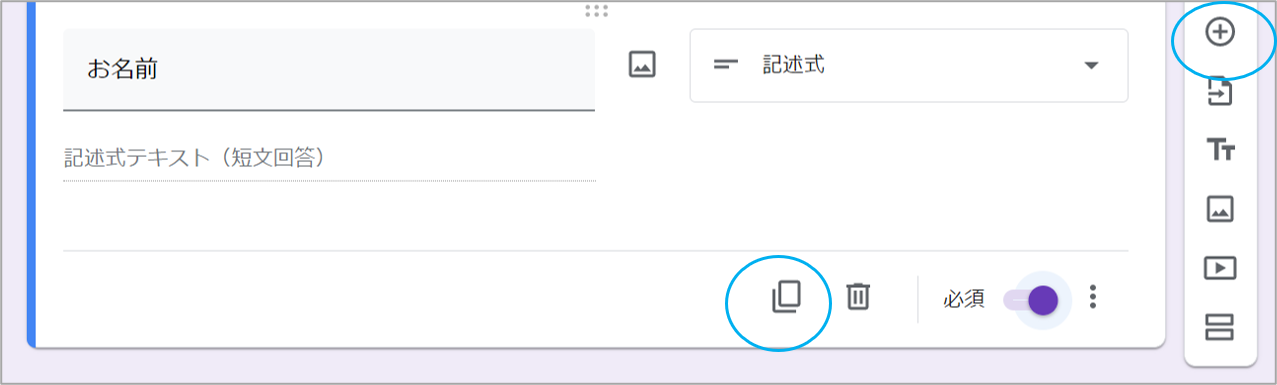
●ほかの入力欄も作成します。右の+追加ボタンか、複製を使うと便利。

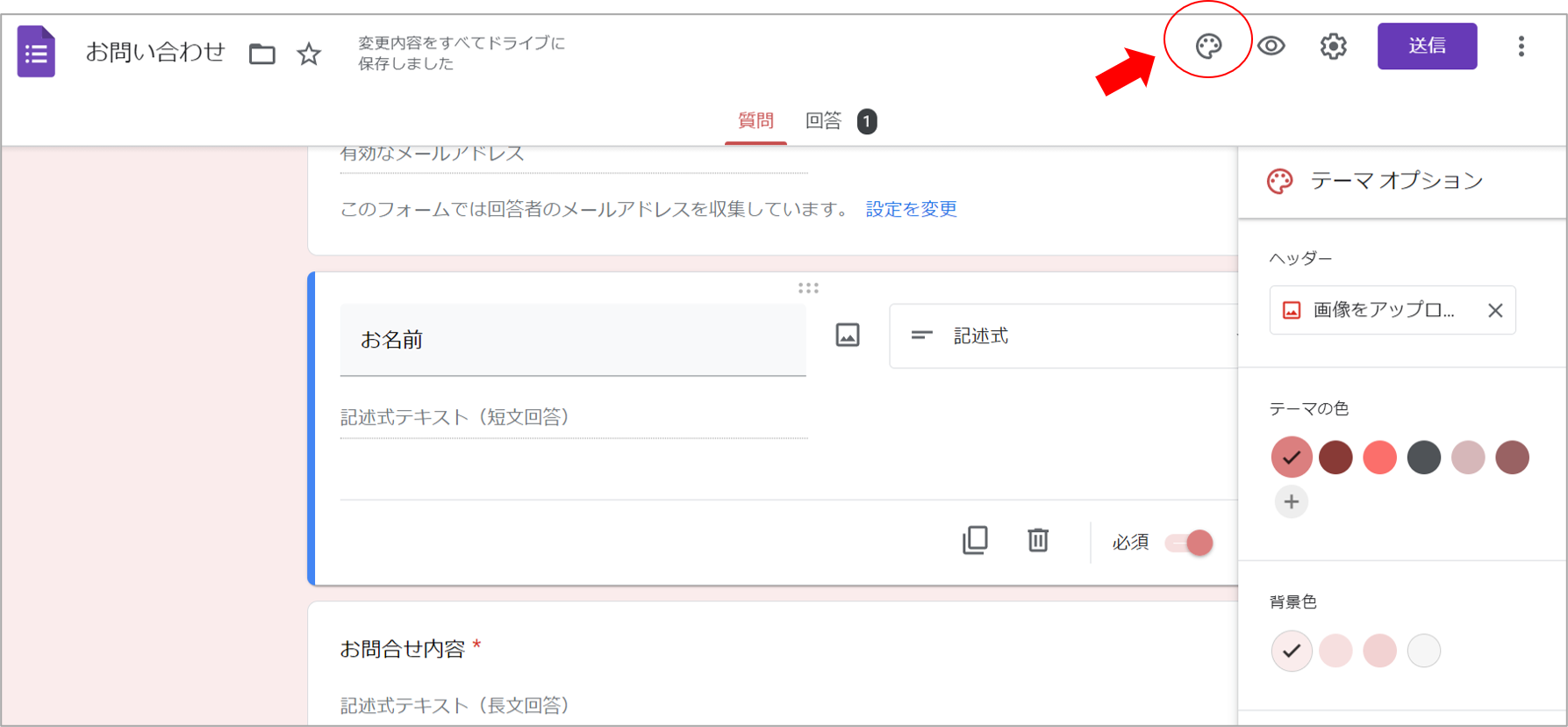
装飾してサイトらしさを出そう

上部のデザインボタンをクリックすると、テーマオプションが表示されます。下記項目を設定できます。
- テーマの色
- フォームの背景色
- ヘッダー画像
- フォント
サイトのキーカラーと同じ色を設定したり、サイトのお問合せフォームだとぱっと見てわかるヘッダー画像を入れてあげると親切。
ここまでで、フォームはほぼ完成です!
おすすめ – 問合せフォームの設定
よく、お問合せを送ると、自分宛にもその内容が送られてくるフォームがありますね。
それを自分のお問合せフォームでも設定します。

これを設定すると、お問合せの項目に「メールアドレス」が追加されます。
自分でメールアドレスの項目を作成した人は、自作の方を削除することをお忘れなく。
完成!フォームをサイトにリンクしよう
フォームが完成したら、自分のサイトにお問合せフォームを設置します。
- 「お問合せ」をクリックしたら、作成したフォームにリンクさせる
- または、フォーム自体をサイトに埋め込むこともできます。
フォーム上部の「送信」ボタンをクリック

リンクを発行、またはフォームの埋め込みでHTMLを取得します。

あとは、WordPressのメニュー画面でリンクに設定したり、ウィジェットでHTMLを埋め込めば完成です!
設定ができたか、テスト送信をお忘れなく!
以上、【ブログのお問合せページをGoogleフォームで作る方法】でした。
それでは、Enjoyブログ運営♪
ご清聴ありがとうございました。